みなさん、こんにちは!!
管理人のピーディー( @PD_bloger ) です。
ブログ運営をする上で大事なこと。
それは「記事をたくさん書くこと」「記事の質を上げること」「ブログの見た目を綺麗にすること」。
この 3 つは超大事な基本です。
今回は「ブログの見た目を綺麗にする」方法のなかでも「フッターを綺麗にする」を紹介します。
初心者でも簡単にブログっぽくすることができます!
スポンサーリンク
フッターとはどこか?
ブログ、ウェブページのデザインは「ヘッダー」「フッター」「サイドバー」「コンテンツ」という構成に分けられています。

フッターは記事を読み終えた一番下の箇所です。
あまり目につかないですが、ここがデフォルトのままだと初心者感が出てしまいます。
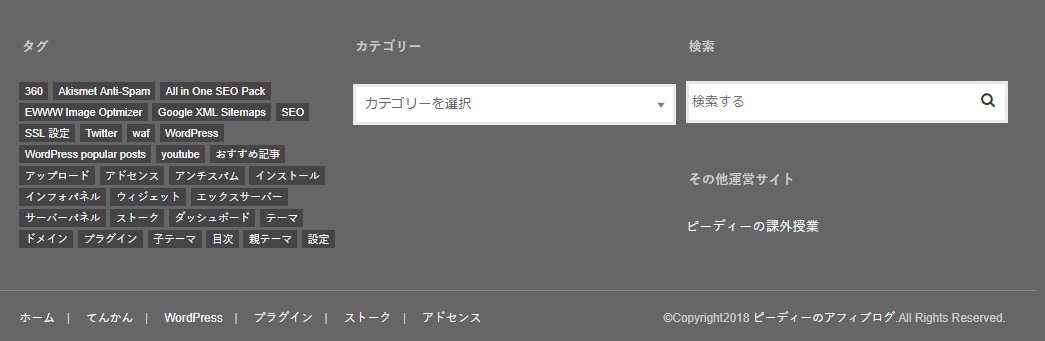
ぼくはストークを使い、そこからカスタマイズし ↓ ↓ のようなフッターになっています。

上図のようにフッターには「タグ」「カテゴリー」「検索」などを自由に配置することができます。
人によっては、「注目記事」「Twitter」「自己紹介」なども載せていますね。
フッターをカスタマイズする
フッターの配置設定はすべて共通しています。
ダッシュボード画面を開き「外観」>「ウィジェット」から追加したい項目を選択し、「フッター 〇〇」をクリックです。
流れだけ把握してもらうといくらでも応用が利きます。
では、ぼくのフッターを参考に解説していきましょう!
フッターに「タグ」を配置する

「外観」から「ウィジェット」を開きます。
「タグクラウド」を選択するとメニューが表示されます。
下へスクロールすると「フッター」があるのでクリックし、「ウィジェットを追加」します。
※ フッターには PC:「左」「真ん中」「右」、SP(スマホ) の 4 種類があります。

ウィジェット画面の右端の欄、「PC:フッター(左)」に「タグクラウド」が加わりました。
実際にサイト表示して確認すると、フッターに「タグ」が追加されているはずです。
フッターに「カテゴリー」を追加する

先ほどと同様です。
ウィジェットから「カテゴリー」をクリックし、「フッター」のウィジェットを追加します。

「PC:フッター(真ん中)」欄に「カテゴリー」が加わりました。

「カテゴリー」をどのように表示させるかを設定できます。
ドロップダウン方式にするか、投稿数を表示するか、カテゴリー内の改装を表示するか。
縦長に表示できるサイドバーとは異なり、フッターはコンパクトに収めたいので「ドロップダウン表示」にしておいた方が良いかなと思います。ご自身のカテゴリー数・見栄えで検討してください。
フッターに「検索」を配置する

ウィジェットより「検索」を選択、「フッター」のウィジェットを追加します。

「検索」はタイトル欄に何か文字を入れておいた方が良いと思います。
ただ「検索」でもいいですし、「このサイト内を検索」でもいいですね。
フッターに「リンク」を配置する
「リンク」つまり、クリックすると特定のページに飛ぶための URL です。
なんでも OK です。
ぼくはサブのブログを運営をしていたのでフッターに加えています。

ウィジェットから「テキスト」を選びます。
配置したいフッター箇所を選択し、ウィジェットを追加します。

タイトル欄に「運営しているブログ」「おすすめサイト」とか入力します。
「クリップマーク」をクリックし、本文にリンクを貼り付けます。
※ 入力したリンクをクリックすると鉛筆マークが出るので、文字変更できます。

ちなみに、ドラッグで各項目の順番を入れ替えることもできます。
まとめ
いかがでしたでしょうか?
フッターを綺麗にするにはウィジェットから。
とくに難しい操作はなしです。
ダッシュボード画面を開き「外観」>「ウィジェット」から追加したい項目を選択し、「フッター 〇〇」をクリックです。
ストークはこの辺のデザイン編集を簡単にできるのがありがたいです。
フッター以外にも、このウィジェットの使い方を理解できれば、ブログを自由にデザインできるようになってきます!
ぜひ、チャレンジしてみてくださいませ!!
ここまでお読みいただきありがとうございました。