みなさん、こんにちは!!
管理人のピーディー( @PD_bloger ) です。
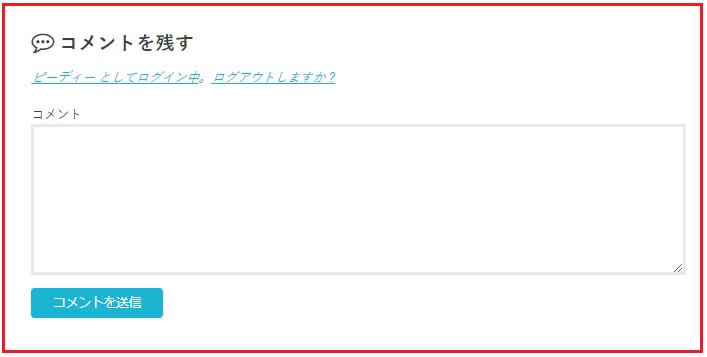
WordPress でブログ記事を作成していると、一番下の欄に「コメントを残す」ってありますよね?
ふと思ったんですが、あれって場所けっこう取ってませんか??
今回は「コメントを残す」を非表示にする操作手順を解説します。
いくつか設定があるので、あわせて紹介します。
スポンサーリンク
一般設定から非表示にする
とても簡単でシンプルな方法です。
まず、ダッシュボード画面を開きます。

「設定」から「ディスカッション」を選択します。

ディスカッションの設定画面が表示されます。
「新しい投稿へのコメントを許可する」のチェックを外すことで、記事下のコメント投稿欄を非表示にすることができます。
ただし、記事投稿の設定で「コメントを許可する」にチェックを入れていると、そちらが優先されるため、コメント欄が残ります。
投稿記事欄から非表示にする
投稿一覧を開きます。

タイトルごとに用意されている「クイック編集」をクリックします。
画面右側に「コメントを許可」のチェックボックスがあるので、外しましょう。

ひとつ困ることは記事投稿数が多いと、この設定が非常に面倒くさい。
次に紹介する設定は一気に片づけられる反面、下準備 + 知識が必要になります。
テーマの編集から非表示にする
ここからの操作は「テーマの編集」となります。
「親テーマ」「子テーマ」の違いなどサッパリわからない場合は、先にこちらの記事をご覧ください。
⇒ 子テーマを編集!親テーマPHPファイルをアップロード【ストーク】

「外観」から「テーマの編集」を選択します。

画面右上「編集するテーマを選択」欄が「stork_custom(子テーマ)」になっていることを必ず確認してください。
編集するテーマファイルは「個別投稿(single.php)」です。
画面左には記事を投稿するときの構成です。
下へスクロールし、<?php comments_template(); ?> を削除します。間違えないように!目印は「comments(コメント)」
削除したら、「ファイルを更新」で完了します。
まとめ
以上、コメント欄を非表示にする方法でした。
プラグインを活用する方法も中にはあるみたいですが、不要なプラグインを使うのは個人的に好きではないため、このような解説になりました。
コメント欄をなくしてすっきりしたので、次のステップは「SNS を利用してコメントのやり取りをする」ですね。
ここまでお読みいただきありがとうございました。