みなさん、こんにちは!!
管理人のピーディー( @PD_bloger ) です。
『サーバー契約、ドメイン取得、WordPressインストールをまるごと解説! 』の続きです。 WordPress でブログ作成を始めるうえで、最初にやっておきたい設定がいくつかあります。
WordPress の初期設定を含め、『常時 SSL 化設定』です。
今後この設定をしていないと、サイトのアドレスバーに「保護されていません」と表示が出始めます。
それが何を意味するのか、どう設定すればよいのかを詳しく解説していきます。
スポンサーリンク
SSL 設定とはなにか?
そもそも「SSL 設定」とはなにか?(よくわからなければ、飛ばしてください)
SSL(Secure Sockets Layer)とは、個人情報を暗号化することで第三者からの読み取りを防ぐインターネット上のセキュリティ技術です。
今回の操作概要をまとめると、訪問者が安心してブログを閲覧できるようにセキュリティ設定をするということです。
以前から Google は SSL 設定(セキュリティ対策)をウェブサイト側に強く促していました。
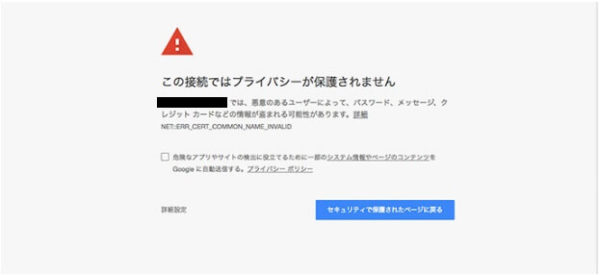
そして、2018年7月24日にリリースされた Chromeの最新版『Chrome 68』で、すべての SSL/TLS を全面導入していないウェブサイト(URL が「http」になっている)にアクセスすると「保護されていません」と警告が表示されるようになります。
※ 2018年10月16日には「Chrome 70」がリリースされています。警告はさらに強調されています。
ウェブアクセス自体は可能ですが、「不安」を覚える文言を見ると、ユーザーはそのサイトの利用を控えます。
せっかく訪問してもらってもブログ・ウェブサイトを「信頼」してもらえない。
その損失は計り知れないです。※ 設定はたった数分でできるのに…
回避する具体的な対策はサーバー証明書を導入し、ブログの URL を「http」から「https」で始まる文字列に変更する作業になります。
※ ぼくの Chrome も 67 ⇒ 68 へブラウザーアップデート後に SSL 化設定されていないサイトが「保護されていません」と表示されるようになりました。
HTTP は『Hypertext Transfer Protocol』の略で、ブラウザとウェブサイトが通信を行なうためのプロトコル(通信手段)です。HTTP の場合、データは暗号化されていない状態で送信されています。
HTTP のサイトとやりとりするデータは第三者に内容を盗み見されたり、表示を入れ替えられたり、偽物のウェブサイトに接続させられたりする可能性があります。
反対に、HTTPS はセキュリティを高めたプロトコルで、ブラウザとウェブサイト間の通信は暗号化されるため、暗号を解除するキーがない限りは内容を読みとられない。
サーバーパネルから SSL 設定をする
ゆっくり確実に設定していきましょう。エックスサーバーは設定をしやすいようにサポートしてくれています。
⇒「 エックスサーバー 公式ホームページ ![]() 」
」

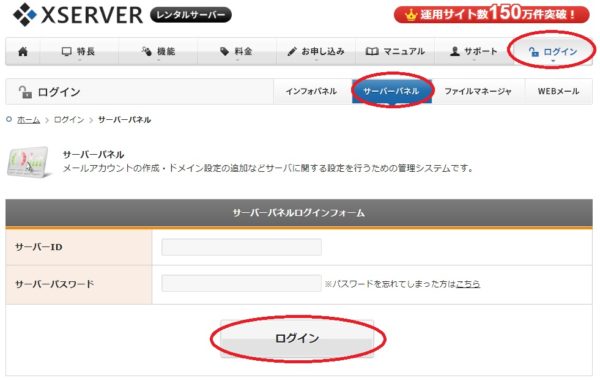
まずは、『サーバーパネル』にログインをしましょう。※『インフォパネル』と間違わないように。

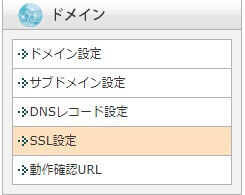
サーバーパネルの画面右上のドメイン欄にある「SSL 設定」を選択します。

現在、作成・設定中のドメインを選択します。(〇〇〇.com ← を選びましょう)

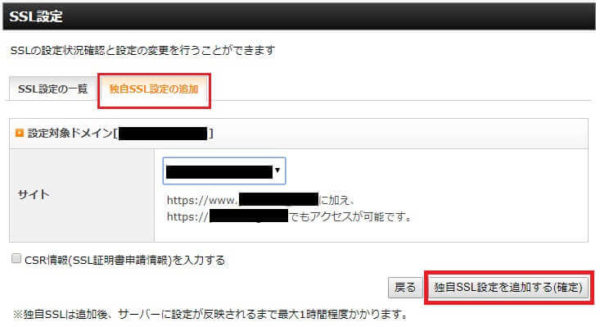
見出し「独自 SSL 設定の追加」を選択します。
設定対象ドメイン、サイト欄のプルダウンボックス内が設定するドメインか間違いなければ、「独自 SSL設定を追加する(確定)」をクリックします。

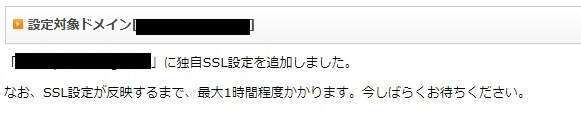
設定後、すぐにアクセスしても ↓ の画面になりますが、問題はないです。

サーバーパネルから.htaccessを編集する

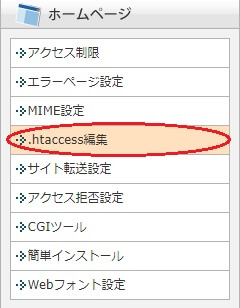
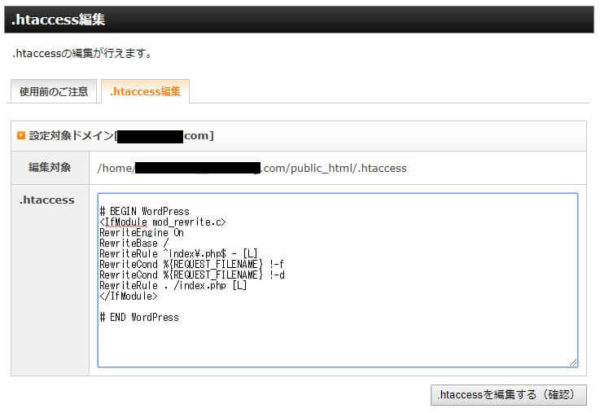
サーバーパネルのトップ画面に戻り、画面左側にあるホームページ欄の中にある「→ .htaccess 編集」をクリックします。

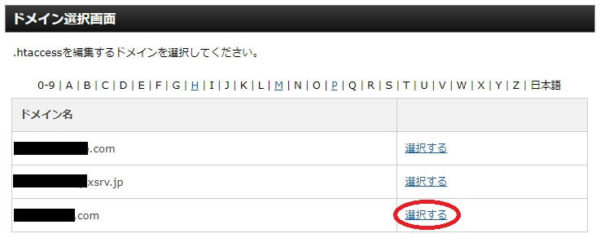
ふたたびドメイン名を選択する画面です。作成したドメインを選択します。(〇〇〇.com ← を選びましょう)

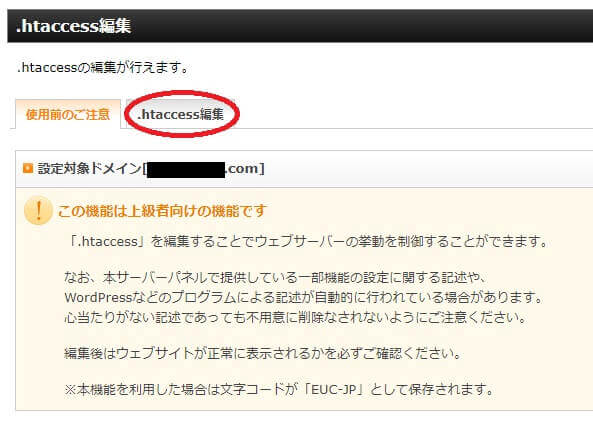
見出し「.htaccess 編集」を選択します。使用前の注意書きがある通り、間違った操作をするとブログ動作に不具合を起こす可能性があります。くれぐれも慎重に。
すでに記事などを作成している場合は、いまからでもいいのでバックアップを取っておきましょう。

開いた画面に下のコードをコピーして貼り付けます。
貼り付ける場所は「# BEGIN WordPress」の上の段。
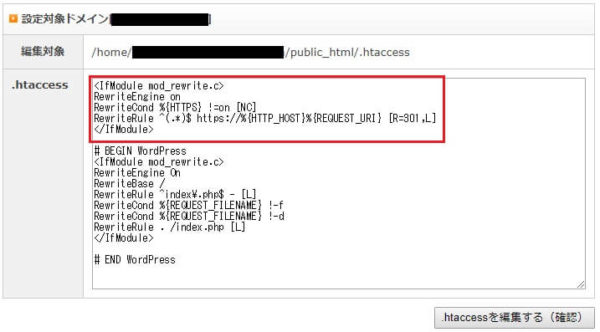
<ifmodule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</ifmodule>
こんな感じになります。 ↓ 間違わないように必ず確認してください。

これで OK なので、「.htaccess を編集する(確認)」をクリックします。
WordPress ダッシュボード画面から SSL 設定をする
あとひと踏ん張りです。簡単な作業です。さっさと済ませておきましょう。
WordPress ダッシュボードを開きましょう。

ダッシュボード画面の左側に「設定」があるのでクリックします。

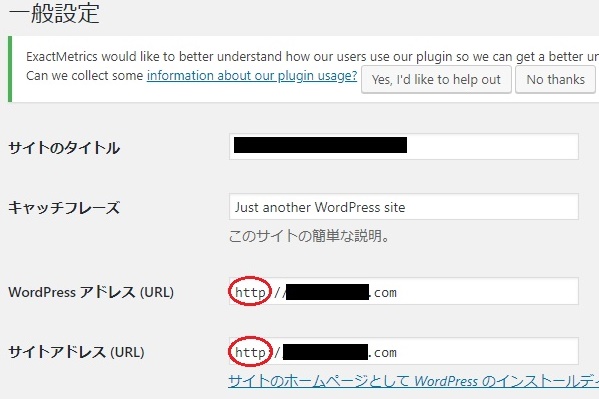
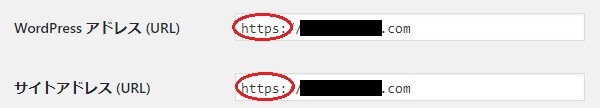
変更するところは「一般設定」画面のなかにある「WordPress アドレス(URL)」と「サイトアドレス(URL)」の 2 つです。
初期設定では URL の頭は「http://」になっています。これを「https://」に変更します。半角小文字の「s」を加えるだけで他は変更しないでくださいね。

「https:」と入力変更をしたら、

一番下にある「変更を保存」をクリックします。
ふたたびログイン画面が表示されるので、ログイン ID とパスワードを入力します。ダッシュボード画面が表示されたら、画面の左上に自分でつけたブログタイトル名をクリックしてください。
変更前
![]()
変更後
![]()
設定変更前は URL に「保護されていません」もしくは「 i 」マークが表示されていたはずです。
設定後にブログ URL を見ると「保護された通信 https://〇〇〇.com」と施錠マークが表示されます。
まとめ
おつかれさまでした。
この設定をしているのと、していないのとで今後のブログ運営に大きな影響が出てきます。
どれだけ中身のある記事を書いても「保護されていません」と表示されると、読者は本文を読んでくれないです。
それどころか、Google での検索結果にも大きく影響して、だれも見つけてくれなくなる可能性もあります。
気が付いたら面倒くさがらずに、いますぐ設定をしましょう!!
★ エックスサーバー ![]() ・・・高速・多機能・安定・SSL 無料で利用、サービス充実。無料お試し期間10日間付き。
・・・高速・多機能・安定・SSL 無料で利用、サービス充実。無料お試し期間10日間付き。
↓ ↓ ↓
ここまでお読みいただきありがとうございました。






