みなさん、こんにちは!!
管理人のピーディー( @PD_bloger ) です。
ブログ作成をするなら、① オシャレなデザイン、② 簡単に編集ができる便利機能、③ SEO(検索エンジン最適化)に強い、といった拘りが出てきますよね。
WordPress はインストールしたあとに、『テーマ』というデザインテンプレートが無料・有料のものがたくさんあります。
無料のテーマでも問題はないですが、「長くブログを運営し続ける」ことを考えると、便利機能が豊富な有料のテーマを使うことをおすすめします。無駄な時間を大幅に削減できます。
そのなかでも、今回紹介する『 WordPressテーマ「ストーク」 ![]() 』はブロガーからとても人気のあるテーマのひとつです。
』はブロガーからとても人気のあるテーマのひとつです。
デザイン性はもちろん、設定変更のしやすさ、SEO 対策、Googleアドセンスの設定などもしやすいので価値は大きいです。
なにより、ググったら一発で情報を取得できるほど、ユーザー数が多いのが魅力です(毎回のことですが、これはかなり重要ポイントです)。
↓ WordPress のインストール、初期設定はこちら ↓
・「 サーバー契約、ドメイン取得、WordPressインストールをまるごと解説! 」
・「常時SSL(https) 化設定まとめ!Chrome68「保護されていません」対策」
スポンサーリンク
初心者は『ストーク』を使うべし
冒頭で述べましたが、WordPress にはテーマが無数にあります。そのなかでも『 WordPressテーマ「ストーク」 』が多くのユーザーから人気を集めている理由は、圧倒的な使いやすさにあります。
テーマなし(もしくは無料のテーマ)で、イチからブログを作るには PC スキルと膨大な時間が求められます。ブログ記事を書くまでに、勉強だけで力尽きてしまっては本末転倒です。
『 WordPressテーマ「ストーク」 』は有料 10,800円(税込)ですが、機能面はもちろん、膨大な労力と設定時間を大幅に節約できる意味で値段以上の価値があります。
理想のブログを作り上げるまでに、自分のブログに投資できる『時間』と『お金』を考慮してみるといいでしょう。
ストークの購入方法

ストークを開発した OPENCAGE の HP へいきます。
↓ ↓ ↓
ホームページが出たら、「カートへ入れる」をクリックしましょう。

カートの中を確認し、問題なければ「次へ」をクリックしましょう。

ネット通販と同じようにお客様情報を入力します。
会員情報をもっていない人(基本こちら)は「会員ではない方はこちら」から個人情報を入力していきます。

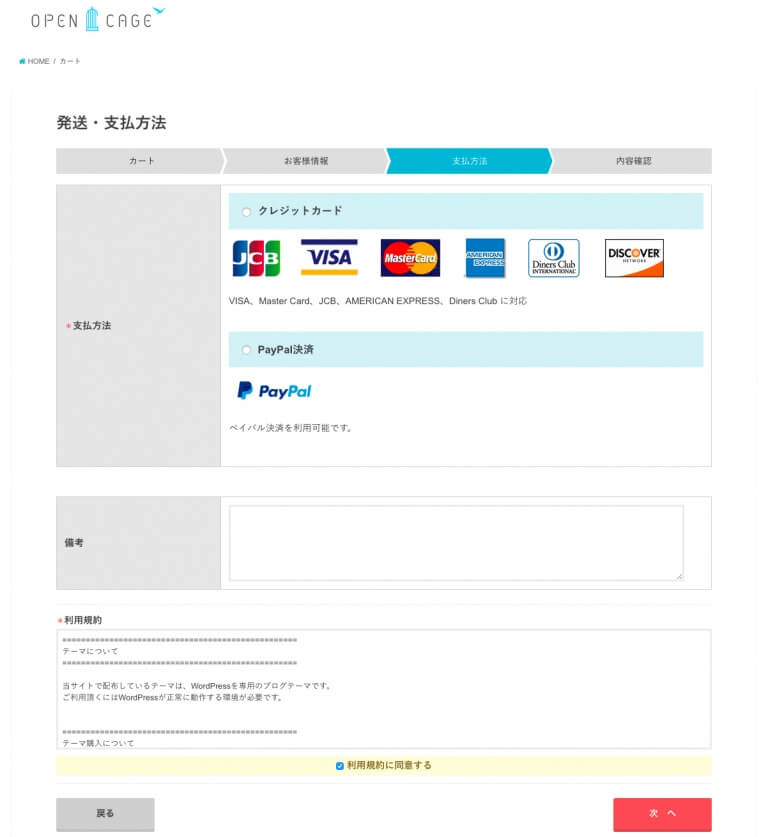
支払い方法を選択し、「次へ」をクリックしましょう。
今回はクレジットカードで進みます。

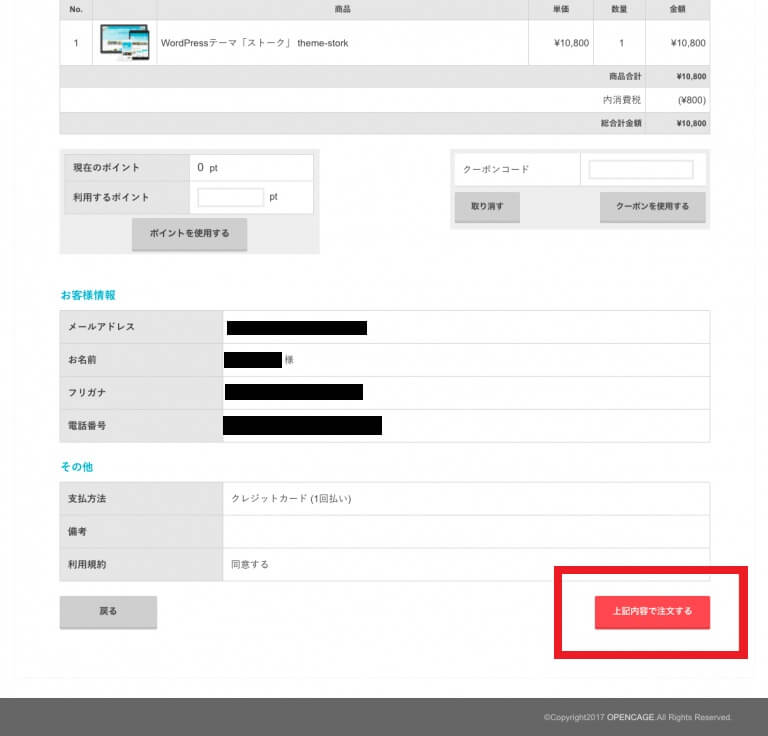
支払い情報に誤りがなければ、「上記内容で注文する」をクリックです。
これで支払いは完了です。

「ダウンロード」ボタンが出ますので、クリックしましょう。
ダウンロードしたファイルは解凍せず、開かないでください。
※ ストークは再ダウンロードできますが、念のため、ダウンロードしたファイルは .zip のままバックアップを取っておきましょう。
ダウンロードしたファイルは「jstork.zip」になります。
じつはデザイン編集専用のファイルを別でダウンロードしなければいけません。
「 子テーマのダウンロード・導入 」から「ストーク用:jstork_custom.zip (約5KB)」をダウンロードしましょう。ページトップにあります。
ストークのアップロード手順

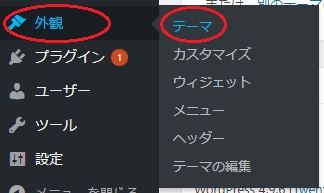
まずは WordPress のダッシュボード画面を開きます。画面左側のメニュー欄「外観」 > 「テーマ」を選択します。

画面が切り替わります。はじめから入っているテーマもありますが、『ストーク』という優秀なテーマをアップロードする作業をするので、画面左上の「新規追加」をクリックします。

画面中央には WordPress のテーマがたくさん表示されますが、無視しましょう。
画面左上の「テーマのアップロード」をクリックします。

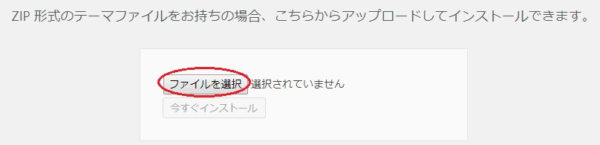
事前に購入・ダウンロードした『ストーク』をアップロードしていきます。「ファイルを選択」をクリックし、PC のファイル保存場所を開きます。
通常は設定変更などなければ、エクスプローラーのダウンロードフォルダにあります(Windows キー + E でエクスプローラーを開けます)。

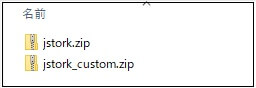
購入した時にダウンロードした「jstork.zip」と「 子テーマのダウンロード・導入 」からダウンロードした「jstork_custom.zip」の 2 種類があることを確認します。
まずは「jstork.zip」だけを選択しましょう(ひとつずつ作業します)。
なぜストークという 1 つのテーマに 2 種類の .zip ファイルがあるのか。それぞれに役割があるので、簡単に説明をしておきます。
キーワードは『親テーマ』と『子テーマ』です。
「jstork.zip」が『親テーマ』で、
「jstork_custom.zip」が『子テーマ』になります。
『親テーマ』でブログのメイン情報を、『子テーマ』でブログのデザイン変更などカスタマイズをするというのが重要なポイントです(つまり、デザインなどカスタマイズする場合は子テーマが必要)。
『親テーマ』のままデザイン変更・カスタマイズをしていると、ストークの定期アップデート時にデフォルト状態に戻ってしまう可能性があります。・・・大変だ。
それを避けるために『親テーマ』にある必要な情報だけを引継ぎ、『子テーマ』はカスタマイズの役割を保持し続けてくれるという仕組みです。
駆け足になりましたが今後、なんども出てくるので頭の片隅に入れておいてください。

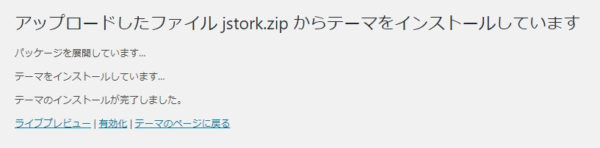
先ほどの続きです。『親テーマ』を選び、「今すぐインストール」をクリックします。
『子テーマ』も同じ手順で「ファイル選択」> 「今すぐインストール」をします。
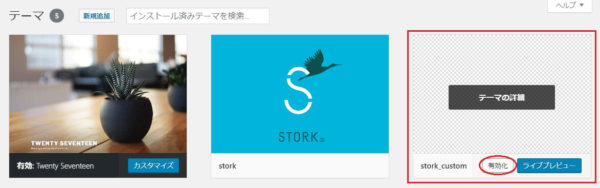
アップロードしたテーマを有効化

テーマ画面に「STORK(ストーク)」が加わりました。
「stork_custom(子テーマ)」を「有効化」にし、「ストーク」のアップロード完了です。※ 「stork」と間違わないように。
ストークのカスタマイズについて
さっそくブログ画面を見てみましょう。
デフォルトでは ↓ のような画面になっています。

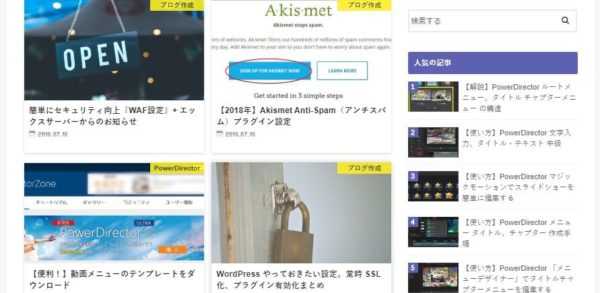
このあと数回のデザイン変更を進めていくと ↓ のようになります。

現在のトップ画面はこのような感じです。背景画像にメニュー、すぐ下に広告を入れ、すぐ下にはおススメ記事をスライドさせています。

新着記事を縦 2 列に表示させ、画面右側にはアクセス数の多い人気記事トップ 10 がアップされています。
下には新着の記事、カテゴリーの見出しがあります。
『 WordPressテーマ「ストーク」 』だとこの設定が視覚的に簡単にできるので、すごい便利です。
本日はここまでになります。
ここまでお読みいただきありがとうございました。






