みなさん、こんにちはっ!!
管理人の ピーディー ( @PD_bloger ) です☆
お花見のスライドショーの作成は順調に進んでいますか??
今回は、「 PowerDirector スライドショーの作り方 お花見編 ① 」でお伝えしていたスライドショーの細かな修正を紹介します。
スライドショークリエーターのカスタマイズ機能を使うと、簡単に見栄えがアップします!
ぜひ、習得しましょう!
スポンサーリンク
PowerDirector(パワーディレクター)が選ばれている理由
公式サイトでは、PowerDirector の無料体験版がダウンロードすることができます。動画編集ソフトの購入を迷っている人は、まずは体験版をいくつか使ってみると良いでしょう。
また、キャンペーンセール期間中は 最大30%オフにもなっているので、そのタイミングまで購入を待つのもアリですね。
\ PowerDirector をまだお持ちでない方は /
★PowerDirector おすすめポイント★
・8年連続 “国内販売シェアNo.1” 動画編集ソフト
・シンプルな操作で使いやすい! ※だれでも簡単に動画編集ができる!
・最新の AI 編集機能が豊富! ※だれでも簡単に特殊加工ができる!
・動画の出力時間が短い! ※他社よりも圧倒的にスムーズにエンコードできる!
・テンプレート、フリー素材が豊富! ※プロのような動画編集ができる!
・Adobeより圧倒的にコスパ良し!
・無償ユーザーサポート付き
・Windows、macOS 両方対応!
スライドショーのカスタマイズ機能を使う
前回は、スライドショークリエーターのテンプレート「モーション」をそのまま使用しました。
それでも充分キレイなのですが、再生してみるとわかるように、「ここで画像が切れてしまうのはもったいないな~。ちょっとイメージとちがうな~」とレベルが上がってくるとスキルアップの欲望が溢れてきます。
さっそく修正していきましょう!コツをつかめば楽しくなって、時間を忘れてしまいますよ!!w
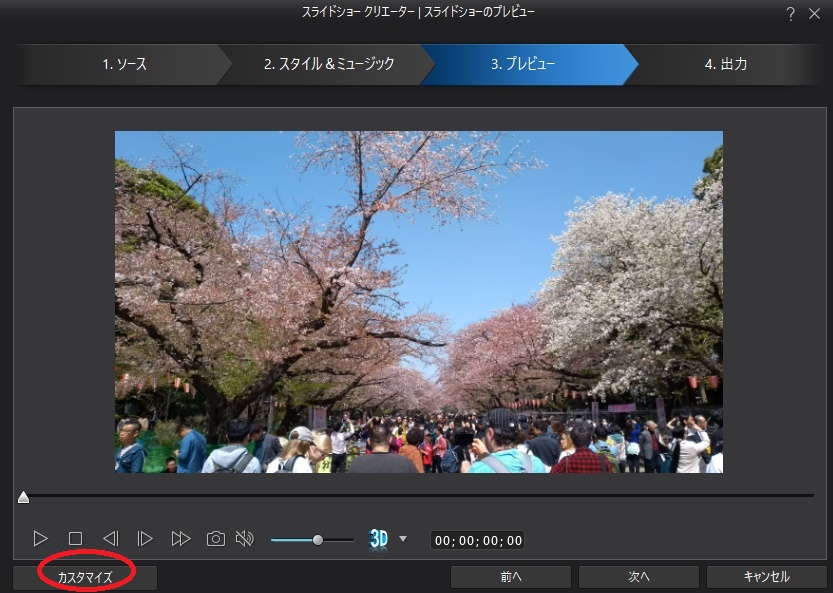
カスタマイズ

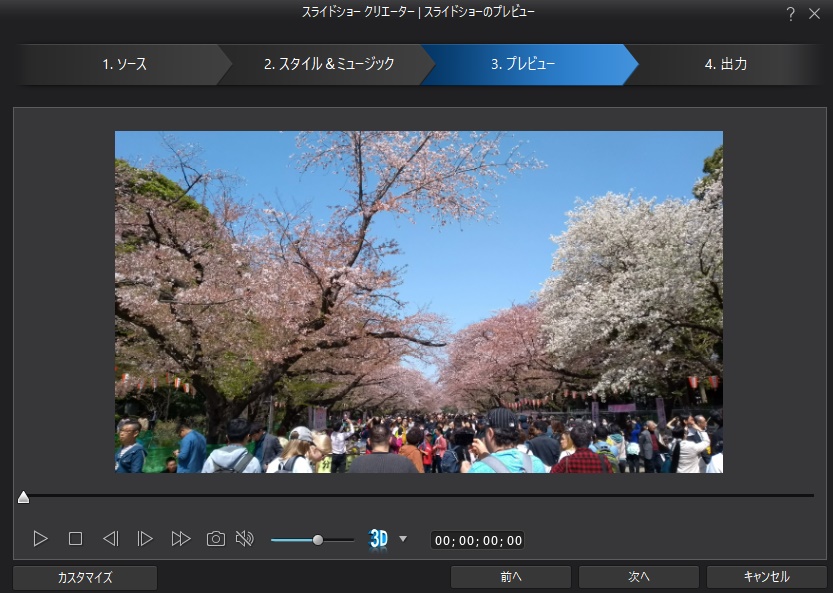
↑ 「スライドショークリエーター」のプレビュー画面を開きます。
詳細は「【初心者】PowerDirector スライドショーの作り方 お花見編 ①」です。
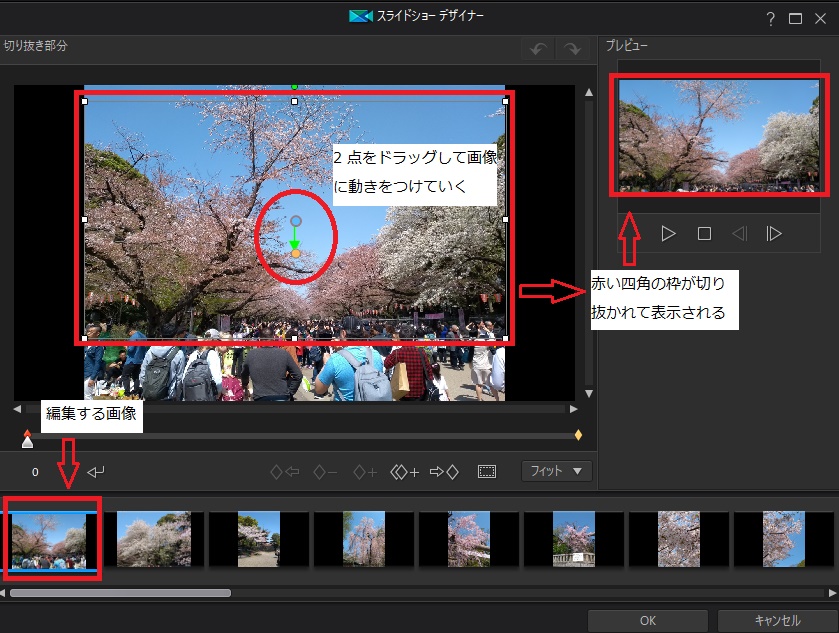
機能の説明

↑ 図のように「画面下横一列に並んでいる画像」、「画面中央のカスタマイズ(切り抜き編集)する画像」、「画面右上の現在再生されている画像(プレビュー)」の 3 つが出てきます。
数十枚~数百枚ある写真をひとつずつ編集していくのは大変です。
画面右上のプレビューの「▷」再生ボタンを押し、「編集必要(イメージとちがう)」と「編集不要(イメージどおり)」に分けていきます。
Power Director は思ったより優秀なので、「ぜんぶ編集!」にはならないでしょう(たぶん)。
では、「編集必要」な微調整をしたい画像だけを操作していきましょう。
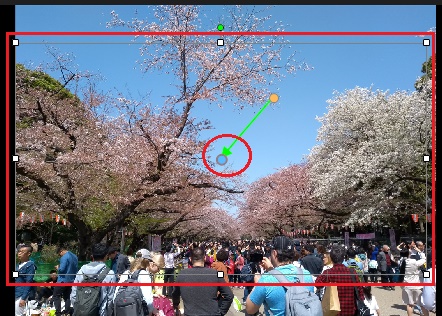
基本操作

↑ 青い ● が画像の中心。黄色の〇へ向かっていく。

○ ========⇒ ●(青丸)
「矢印に沿って画像が移動していきます + 画像の大きさが変わっていきます」
- 矢印の根本にある〇をドラッグし、画像のはじめの再生位置を決めます。
- 画像の枠「白い点」で画像のはじめの大きさを決めます。
- 矢印の先にある〇をドラッグし、画像のおわりの再生位置を決めます。
- 画像の枠「白い点」で画像のおわりの大きさを決めます。
基本操作はこれだけ。あとはコツがいくつかありますが簡単です。
注意するのは、
- 画像の中心点
- 画像の大きさ
- 画像の位置
特に「画像の大きさ」、「画像の位置」は重要です。
後ほど説明しますが、注意しないとレターボックスという画像の端に黒い帯がでてきます。
サンプル
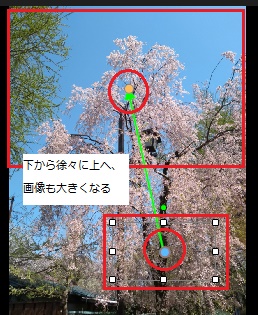
サンプル その ①
縦長の画像に効果的!
したから上へ上へ・・・おおぉ大きくなった~みたいな。

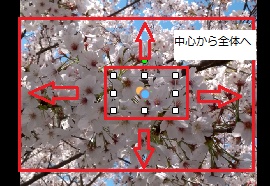
サンプル その ②
全体を強調させたいときに効果的!
ん?なんだなんだ?ドンっ!おおぉ~みたいな。・・・・伝わっていますか?w

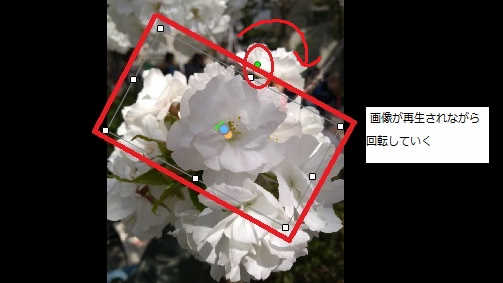
サンプル その ③
画像の一部分だけを強調したい。面白くしたい。左右対称、円形に近いものに効果的!
おおぉ~桜がまわっている~美しい~っ!みたいな。

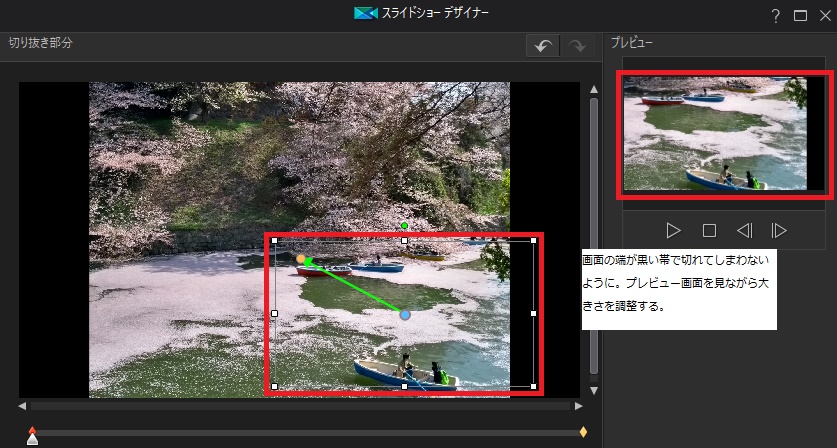
ダメな例

カスタマイズする画面中央の画像に注目してください。
画像の右端が切れてしまい、黒い帯が入っています。プレビューに反映されます。
画像の縦横比の関係で、大きさを変える作業には少し注意が必要です。
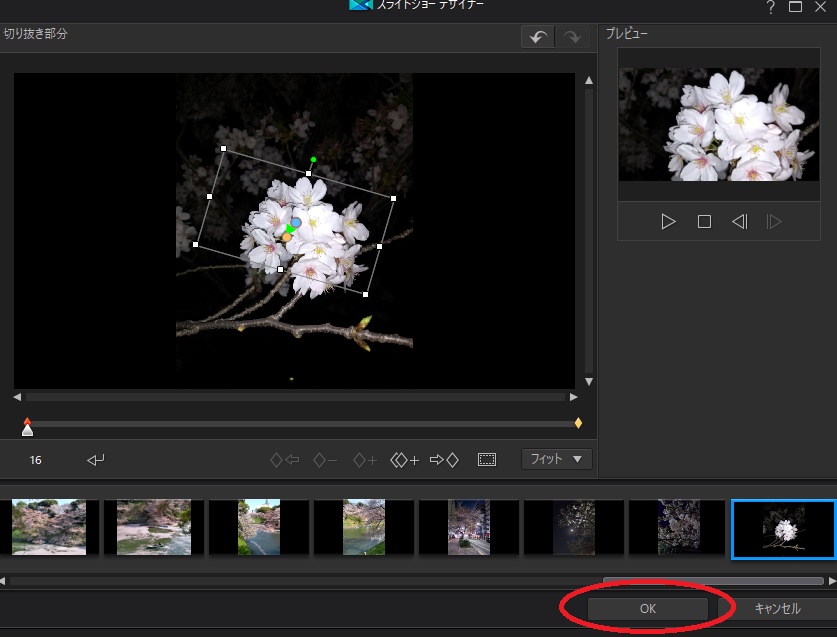
作業完了

作業が完了したら、OK ボタンを押してください。
プレビュー画面に戻ります。

まとめ
いかがでしたでしょうか?
ちょっとしたひと手間でスライドショーがさらに光り輝きました!
コツとしては、
- 無理に編集をし過ぎない。
- できるだけシンプルに。
- 画像の中心、大きさを確認する。
- プレビューを要チェックする。
これで OK です!!





