みなさん、こんにちは!!
管理人のピーディー( @PD_bloger ) です。
池袋にある「サンシャイン水族館」に行ってきましたよ~!
とても幻想的な空間で癒されてきました。何度でも行きたくなりますね☆
PowerDirector(パワーディレクター)用に編集する写真、動画をたくさん撮ってきましたので、今回は「だれでも簡単に作れるスライドショー」という内容で、イチからまとめて解説していきます。
スポンサーリンク
PowerDirector(パワーディレクター)が選ばれている理由
公式サイトでは、PowerDirector の無料体験版がダウンロードすることができます。動画編集ソフトの購入を迷っている人は、まずは体験版をいくつか使ってみると良いでしょう。
また、キャンペーンセール期間中は 最大30%オフにもなっているので、そのタイミングまで購入を待つのもアリですね。
\ PowerDirector をまだお持ちでない方は /
★PowerDirector おすすめポイント★
・8年連続 “国内販売シェアNo.1” 動画編集ソフト
・シンプルな操作で使いやすい! ※だれでも簡単に動画編集ができる!
・最新の AI 編集機能が豊富! ※だれでも簡単に特殊加工ができる!
・動画の出力時間が短い! ※他社よりも圧倒的にスムーズにエンコードできる!
・テンプレート、フリー素材が豊富! ※プロのような動画編集ができる!
・Adobeより圧倒的にコスパ良し!
・無償ユーザーサポート付き
・Windows、macOS 両方対応!
読み込み

まずは、肝心の撮影してきた写真、動画を読み込みましょう。
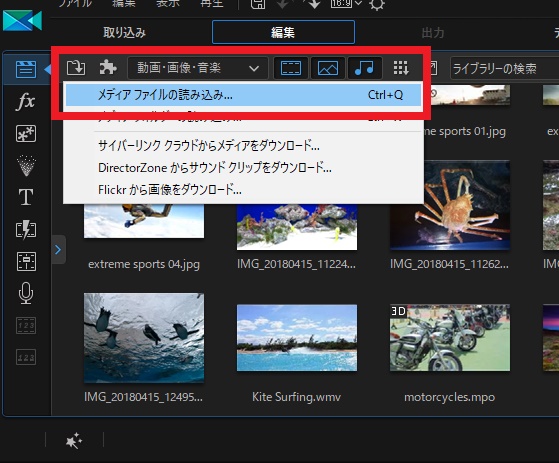
操作方法は「 ↓ 」を押して、「メディアファイルの読み込み」をクリックします。
ファイルの保存先を表示させ、「開く」を押すと、画面左上の「メディア ルーム」に読み込みができます。
この作業は写真、動画、音楽を読み込むときの基本操作ですのでマスターしましょう。

次に、読み込んだ写真、動画をドラッグアンドドロップで画面下の「タイムライン」に挿入します。
写真、動画は縦に並べるのではなく、「トラック 1」に横へ入れていきます。
今回は写真のみを扱っています。動画の編集についてはまた別回で詳しく紹介します☆
縦横比の調整

「タイムライン」に入れている写真の上でクリックすると、そのプレビューが画面左上に表示されます。
大半のデジカメ、ビデオカメラなどで撮影した場合は、プレビュー画面の淵に黒い帯は出てこないです。
これは僕がスマホで撮影した写真の縦横比と、これから編集しようとしている 16:9の縦横比と
異なるために発生している通称「レターボックス」というものです。
出力、ディスク作成するときにこのレターボックスがあると見栄えが悪くなるので、可能であれば修正しましょう。

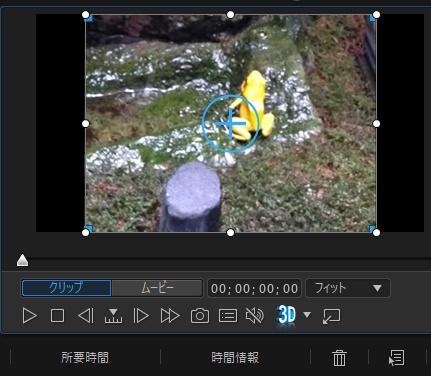
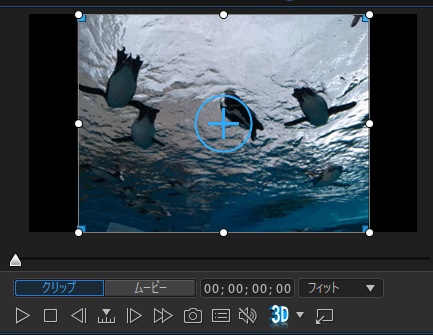
この画像については「画像の切り抜き」を使ってみました。画像を右クリックし、「動画画像の編集」にマウス ポインタを合わせ、「画像の切り抜き」をクリックします。
上部がだいぶ余っているのでなんとか、赤枠の16:9の縦横比ですっぽり収まりました。

こちらのカニは 16:9 の縦横比では微妙に足がはみ出てしまいます。
このまま OK ボタンを押すか、逆にもっと拡大をしちゃうか、ちょっと悩ましいです。
試しにちょっと違う方法をとってみましょう。

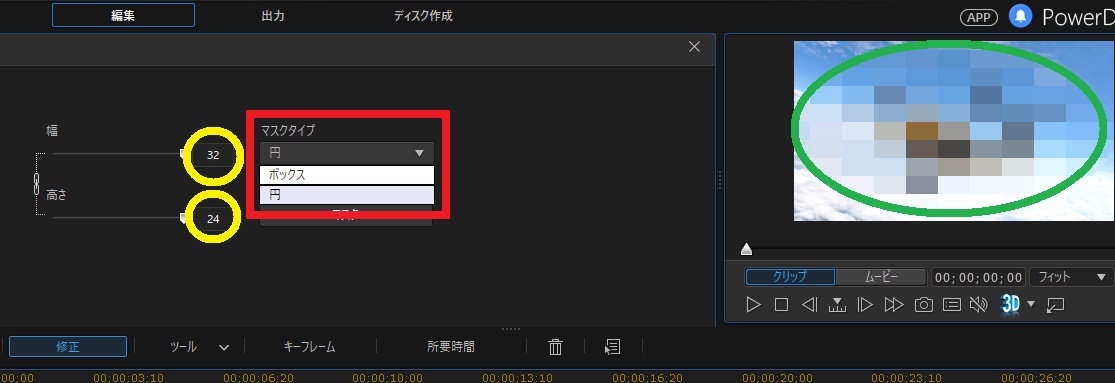
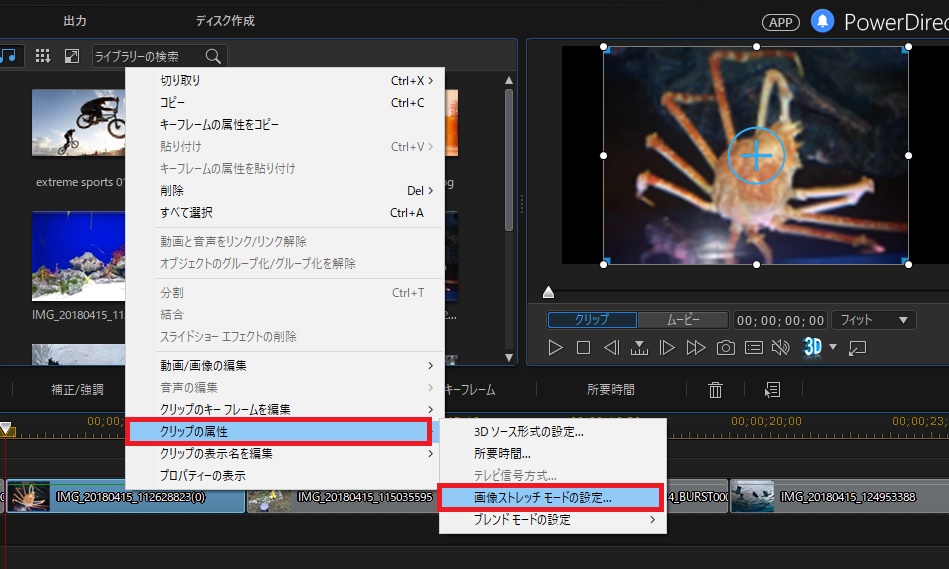
画像の上で右クリックし、「クリップの属性」を選択、「画像ストレッチモードの設定」をクリックします。

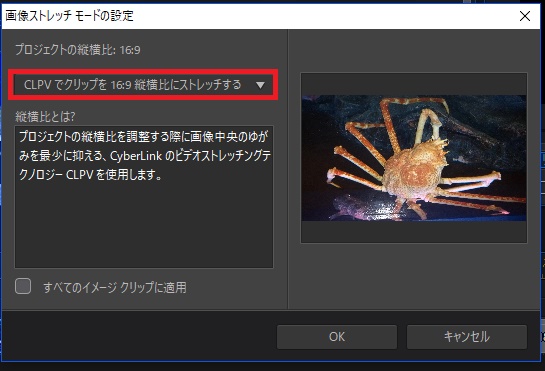
新しく設定画面が出てきます。画像を 16:9 の縦横比に自動的に合わせてくれるという機能です。
選択するのは「CLPV でクリップを16:9 縦横比にストレッチする」をクリックします。
これは、Cyberlink の特殊機能でうまい具合に必要箇所のみをストレッチしてくれます。
なかなか便利なのでけっこう利用しています。

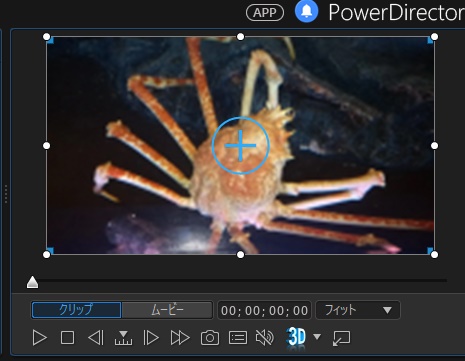
まあ、じゃっかんですが、じゃっかんですが、気持ちカニの脚が収まったような気もしなくもないですw
題材が悪かったですね。どんどん行きましょう!


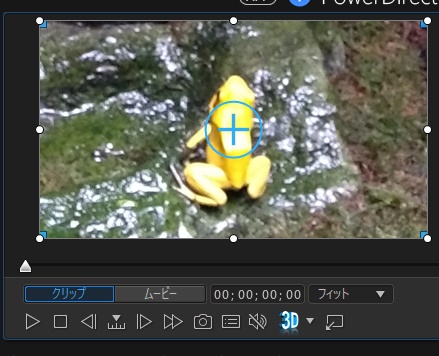
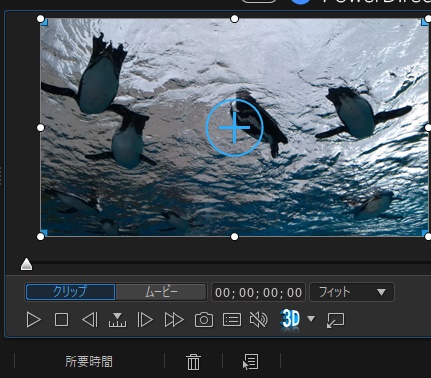
今回は対象物を画像の切り抜きで対象物をアップにしました。
カエルだけがはっきりくっきりです☆


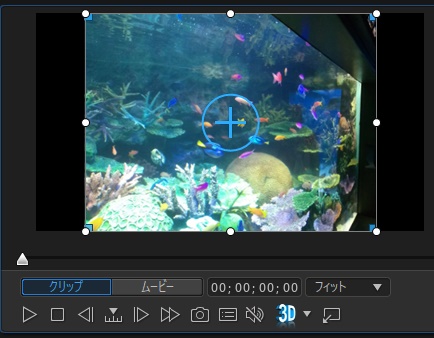
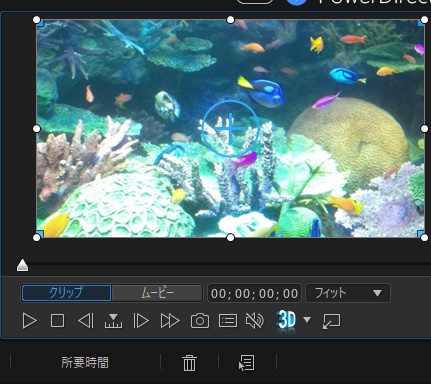
画像右上が水槽から切れていたので、「切り抜き」する箇所を左下隅だけにピックアップしました。


こちらも切り抜きする箇所を縮小(対象物をすこしおおきくとらえる)してみました。
出力

ここまできたら、「出力」作業でスライドショーを 1 本の動画として完成させましょう。
画面上の「出力」ボタンを押します。
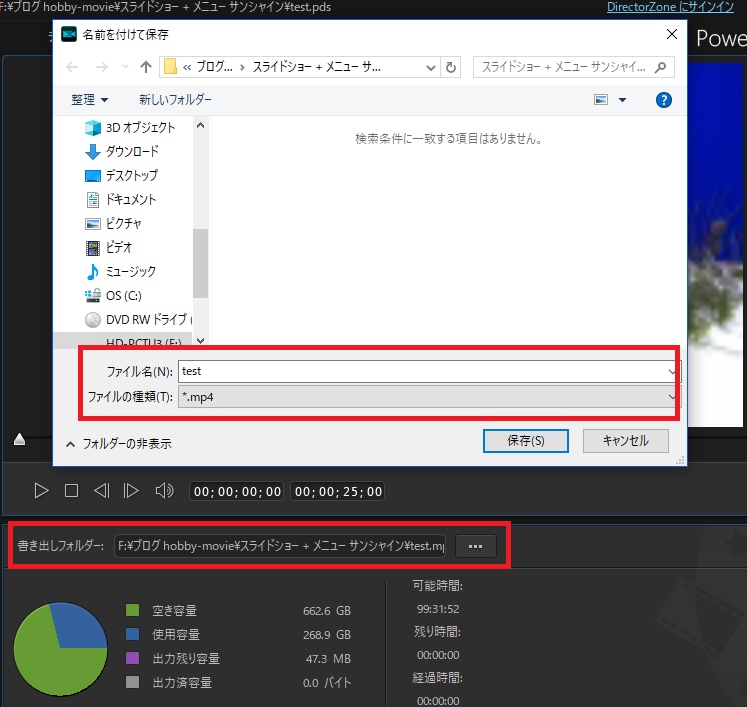
まずは、わかりやすいところに保存場所を設定、任意のファイル名を決めておきます。

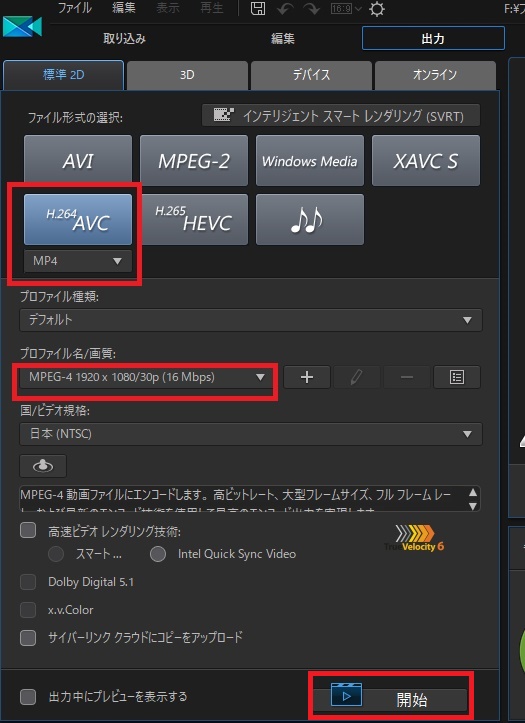
汎用的な MP4 ファイルに設定をし、プロファイル名のところも 1920 × 1080 に選択しておき、「開始」ボタンを押します。

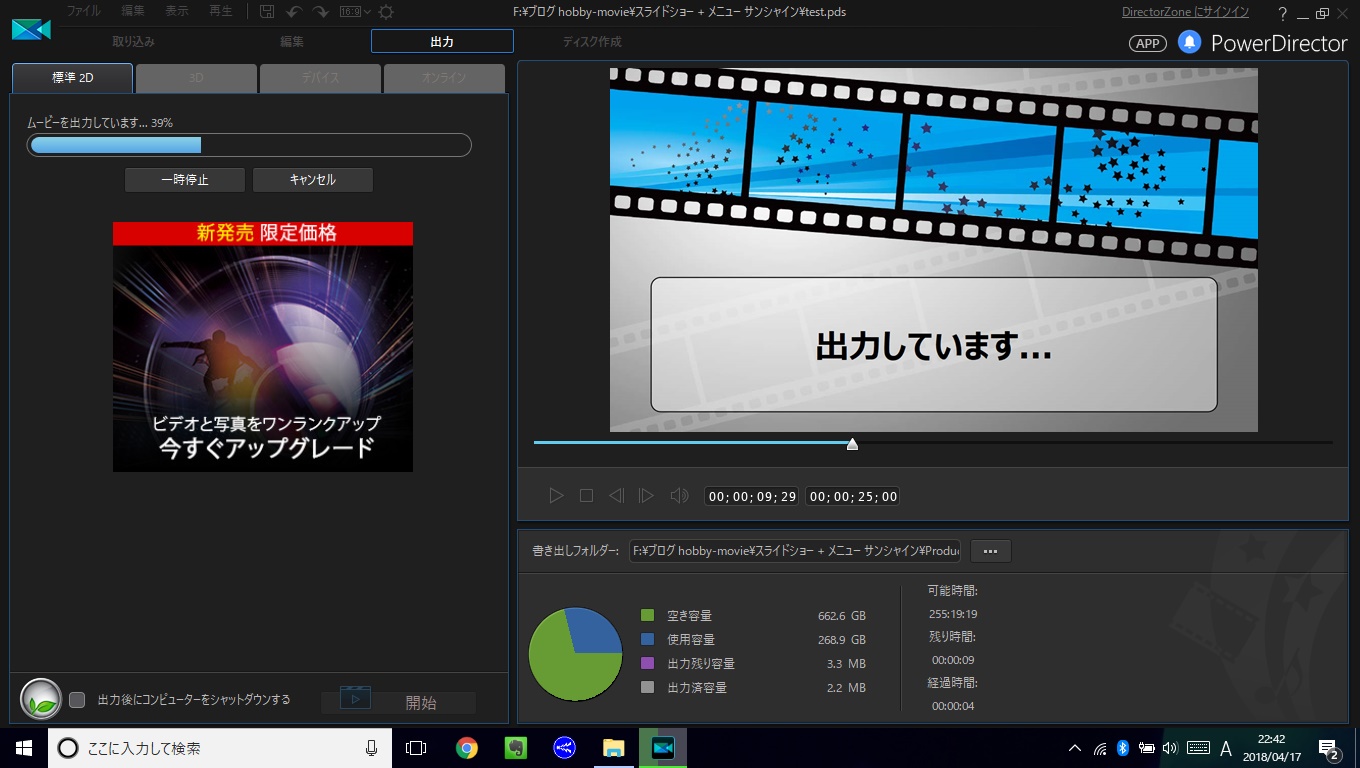
出力が開始されると、「出力しています」とメッセージがでます。

動画の長さ、PC のスペックによりますが、しばらくまっていると、完了が表示されれば、先ほど設定した保存場所に動画が保存されて、終了です。
プロジェクトの保存
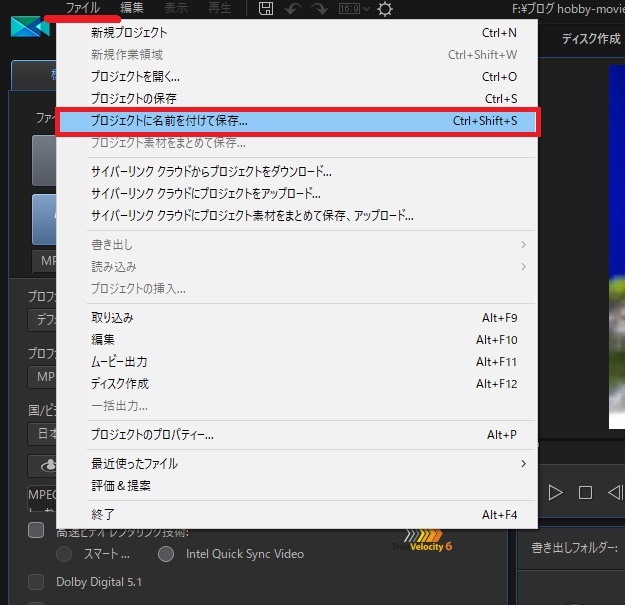
もうひとつ、忘れてはいけないのが、「プロジェクトの保存」です。
出力は編集したスライドショーを 1 本の動画ファイルにする作業のことです。
このプロジェクトの保存とは、編集中のデータをまた呼び出して、再編集するための一時保存です。
編集途中で、また明日続きやーろうっというときは、必ずプロジェクトの保存を実行します。

しっかりと、自分で保存場所を決めておいて、名前を付けて保存しておきましょう。
あとで、どれがどれかわからなくならないように ^^;
ひとまず、ここまで編集作業をして、保存までできれば OK です!!
プロジェクトファイルを開く
図.1

前回、名前をつけて保存した「プロジェクトファイル(編集途中の一次データ)」を開き、スライドショーの再編集をしましょう!!
PowerDirector のロゴでファイル名の後ろに「.pds」と入っているのが、プロジェクトファイルの目印です。
そのままダブルクリックで開いちゃいましょう!!
フェード
画像、動画を繋ぎ合わせるときはこの「フェード」という特殊効果が鉄板です。
前の画像と後ろの画像を滑らかに切り替える、重要な作業を担ってくれます。
似たような特殊効果はたくさんありますが、「フェード」が最も無難です。困ったらとりあえず、「フェード」です。
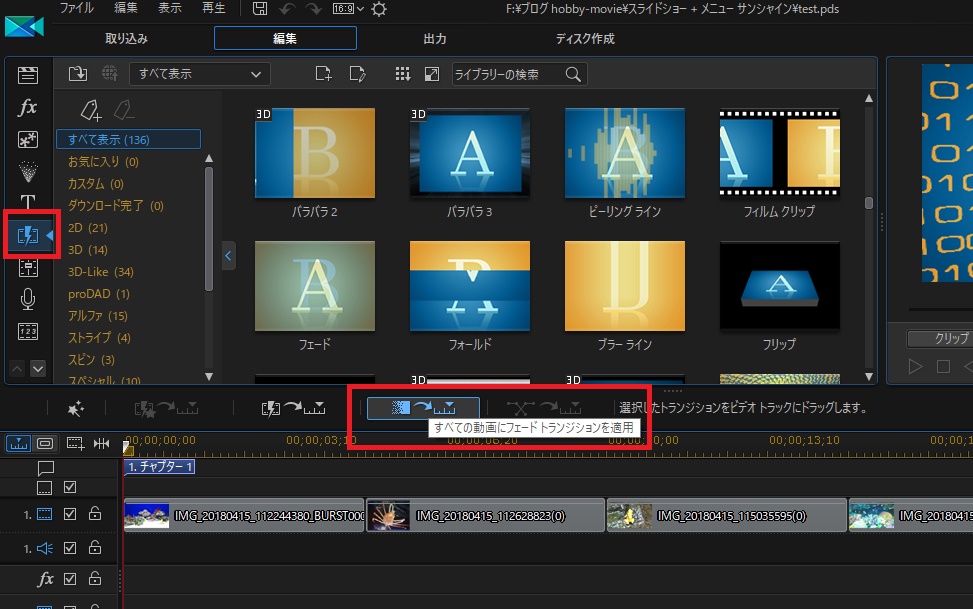
図.2

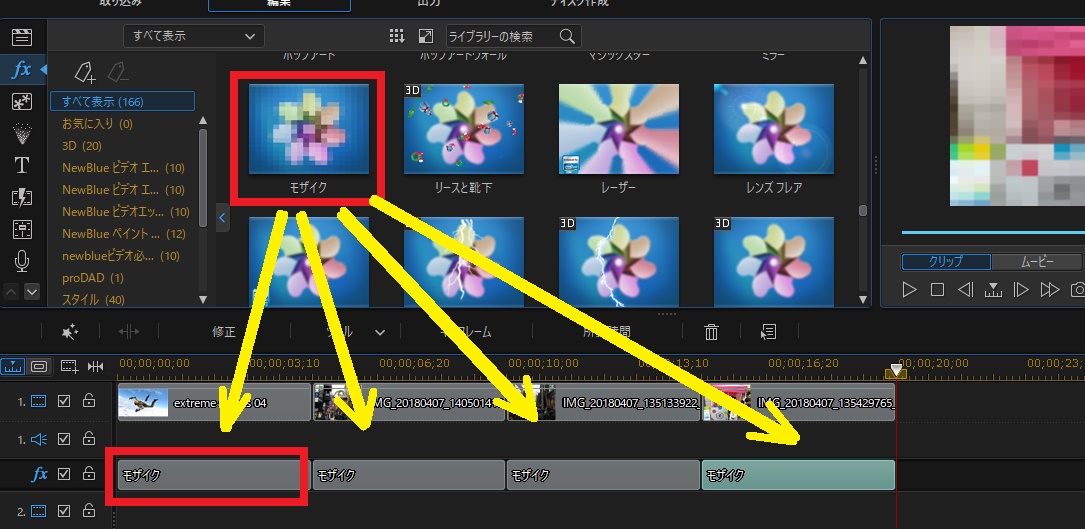
画面左側にある稲妻マークをクリックすると、通称「トランジション ルーム」が表示されます。
好きなトランジションを選び、タイムライン上にある画像と画像の間にひとつずつドラッグすることで、このトランジションを適用させることができます。
ただ、一つずつこれを埋め込んでいくというのは面倒ですよね?
赤枠の「すべての動画にフェード トランジションを適用」をクリックすれば、そのメッセージ通りタイムラインにある画像と画像の間の全てに「フェード」を入れることができる便利な機能です。
PowerDirector 側もそれだけ「フェード」の重要性を理解しているのでしょうね。
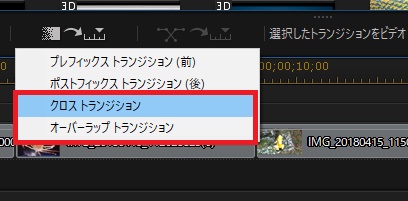
図.3

「すべての動画にフェード トランジションを適用」をクリックすると、次に 4 つ選択肢が出てきます。
「クロス トランジション」か「オーバーラップ トランジション」を選びましょう!
どちらも効果はほぼ同じです。オーバーラップの方がスライドショーの再生時間が少し短くなります。
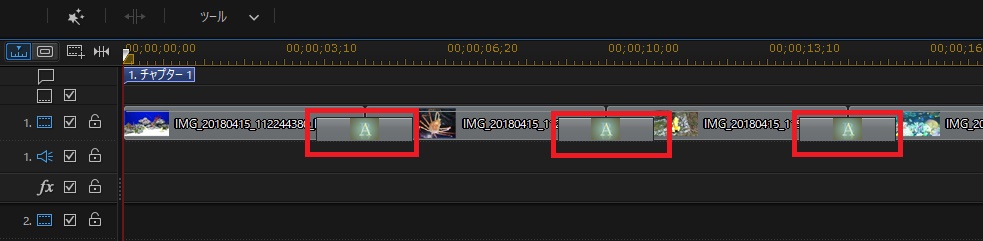
図.4

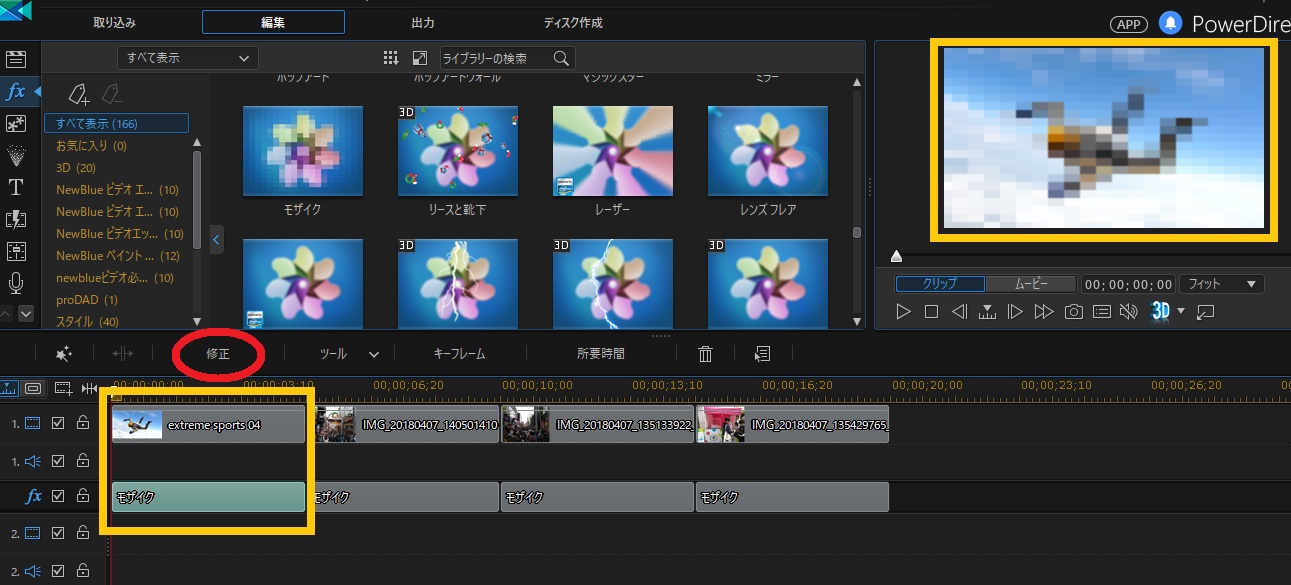
画像と画像の間に「フェード」が入ったことを確認します。
ちなみにこれは「クロス トランジション」です。
所要時間の変更
すでにスライドショーを作成したことがある方は経験済みかもしれないですが、編集を終えたスライドショーをいざ再生してみると、次の画像への切り替わりが遅く、テンポが悪いという状況に陥ることが多々あります。
デフォルトでは所要時間が 5 秒になっていて、 5 秒ごとに画像が切り替わっていくので、かなりテンポがゆっくりに感じます。
はじめのうちに、各画像の再生時間を変更してしまいましょう。
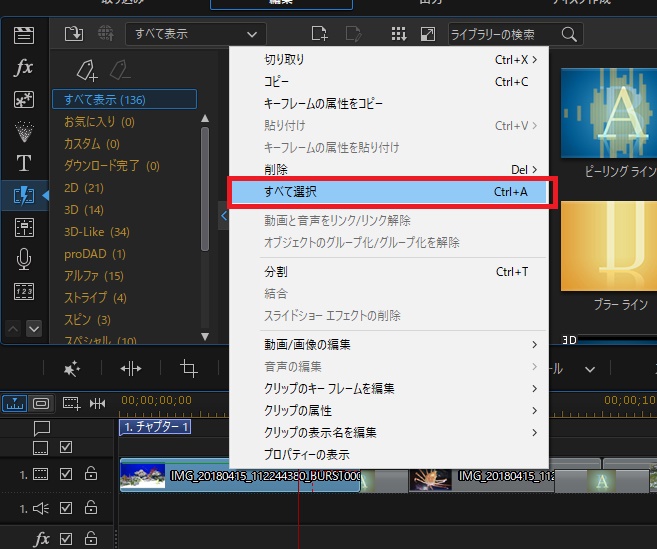
図.5

とは言っても、画像ひとつずつに時間変更を設定するのは煩わしい。
ですので、タイムラインにある画像を右クリックし「すべて選択」することで、一気に全部の画像の再生時間を変更てしまいます。
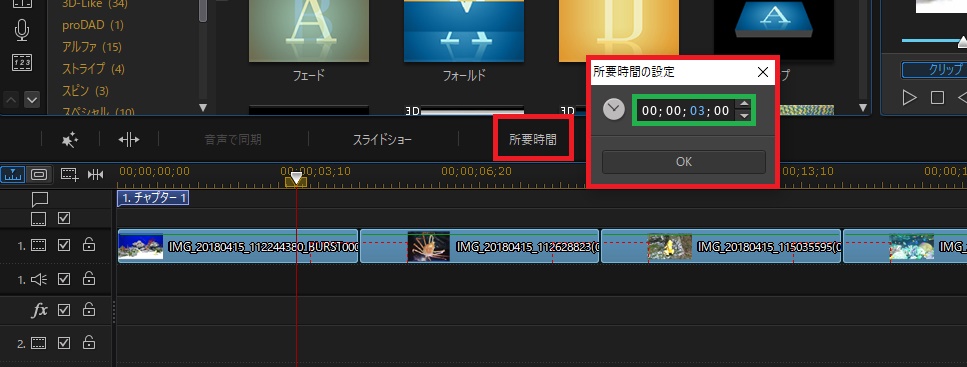
図.6

しっかりと、画像が青色で全選択されているのを確認したうえで、時間の目盛軸のすぐ上にある「所要時間」をクリックします。
「所要時間の設定」画面が出てきます。はじめは 5 秒に設定されているので、数字の上でクリックして直接、切り替えたい秒数を入力します。
まぁ 3 秒くらいが長過ぎず短過ぎずでいい感じかなと個人的には思います。
タイトル、エンディング
今回はシンプルに「タイトル ルーム」にあるデフォルトで簡単なエンディングを作って、スライドショーを締めようと思います。
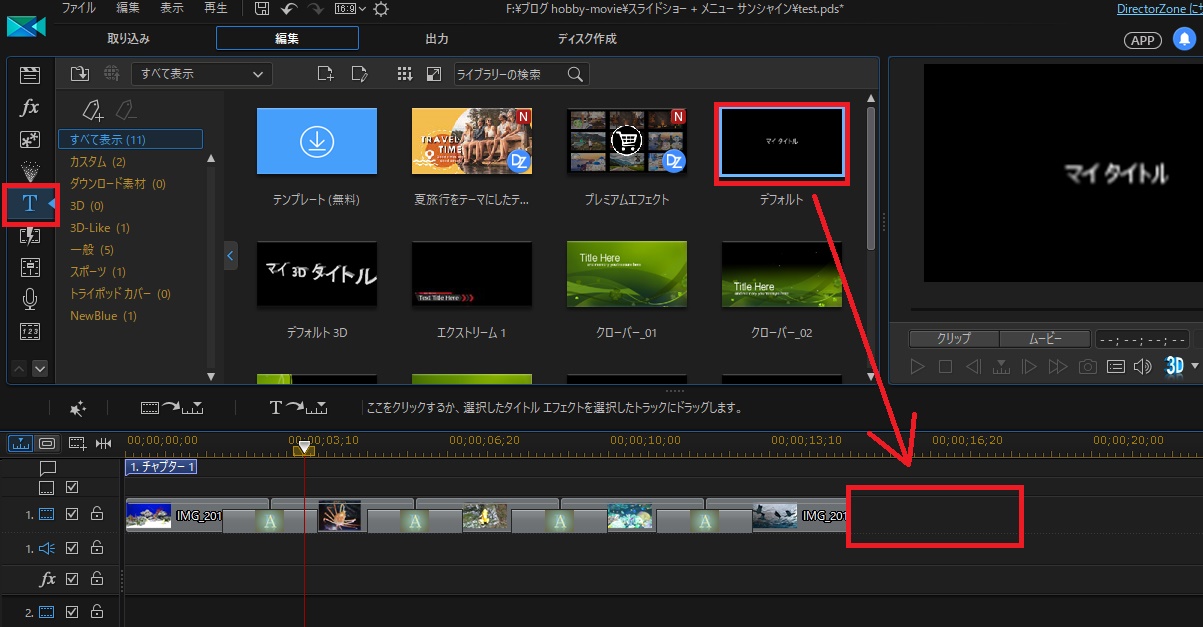
図.7

まずは、「タイトル ルーム」は画面左側の「 T 」マークをクリック、そして、「デフォルト」を直接タイムラインのトラック 1に放り込みます。
放り込むだけでは「マイ タイトル」と書かれたままでスライドショーが終わってしまうので、タイトルクリップをダブルクリックして「タイトル デザイナー」を呼び出します。
そう、お馴染みの「○○ デザイナー」です。
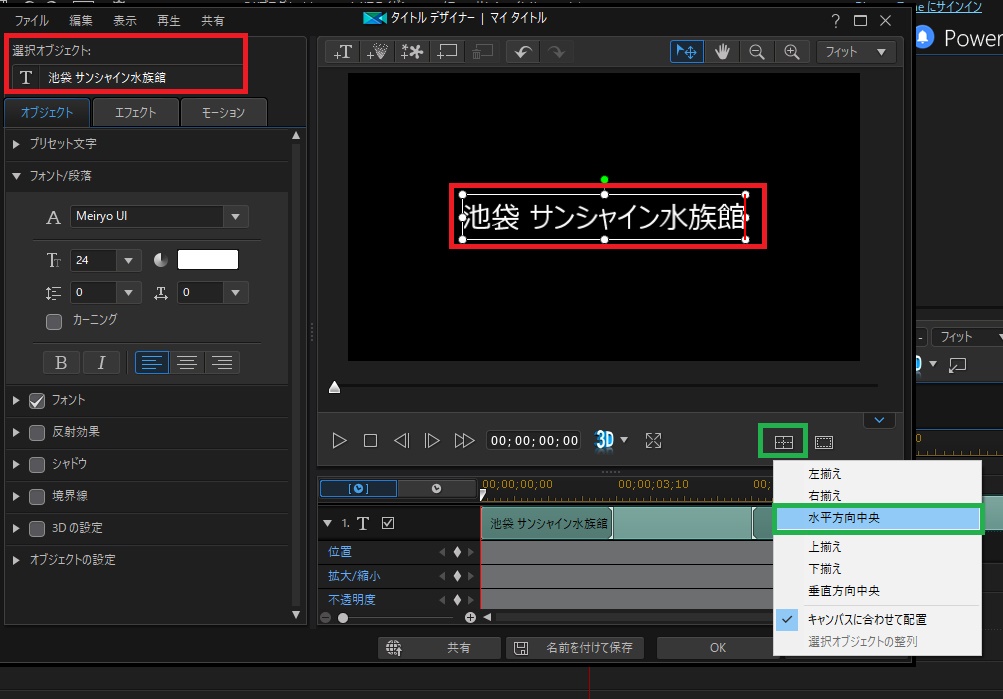
図.8

ささっと簡単に文字を入力しちゃいます。便利な機能がひとつ!
緑色で囲った「田」マーク。
これを押すと、入力している文字の位置を自動でぴったり調整してくれます。
「水平方向中央」はぴったし真ん中です。気持ちいいですね。
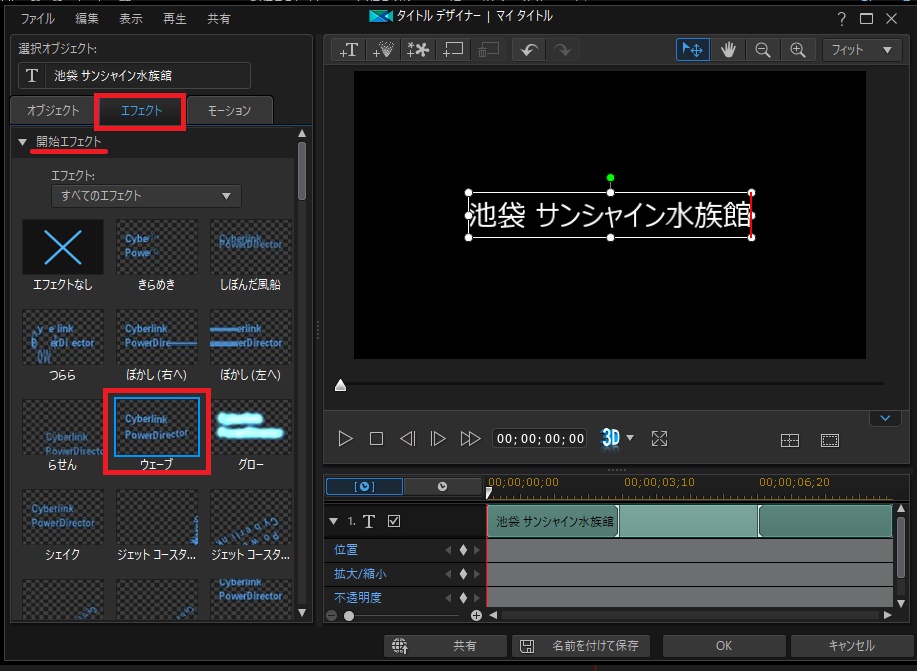
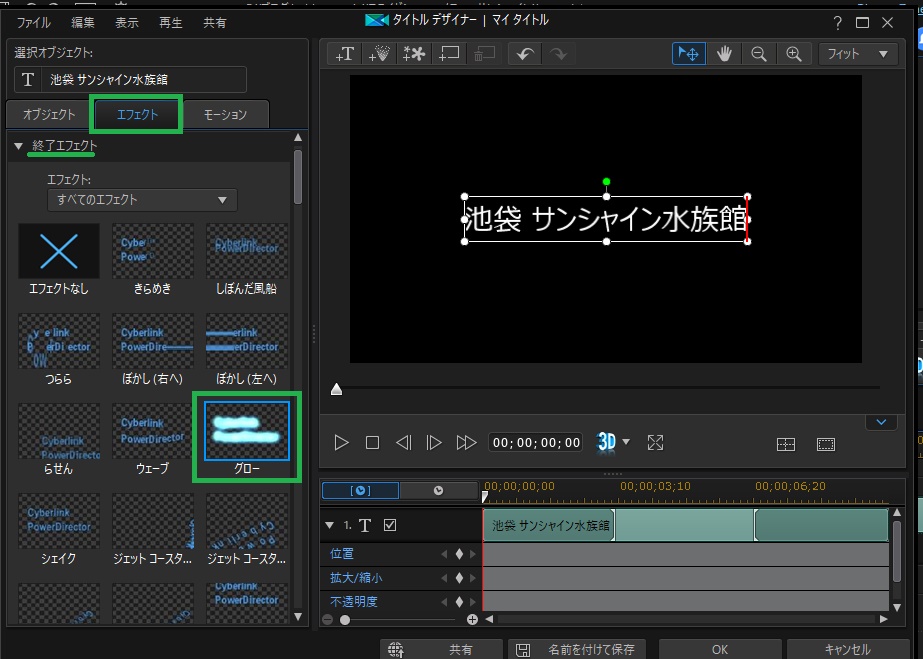
図.9

そして、冒頭で「エンディング」とちらっと触れました。
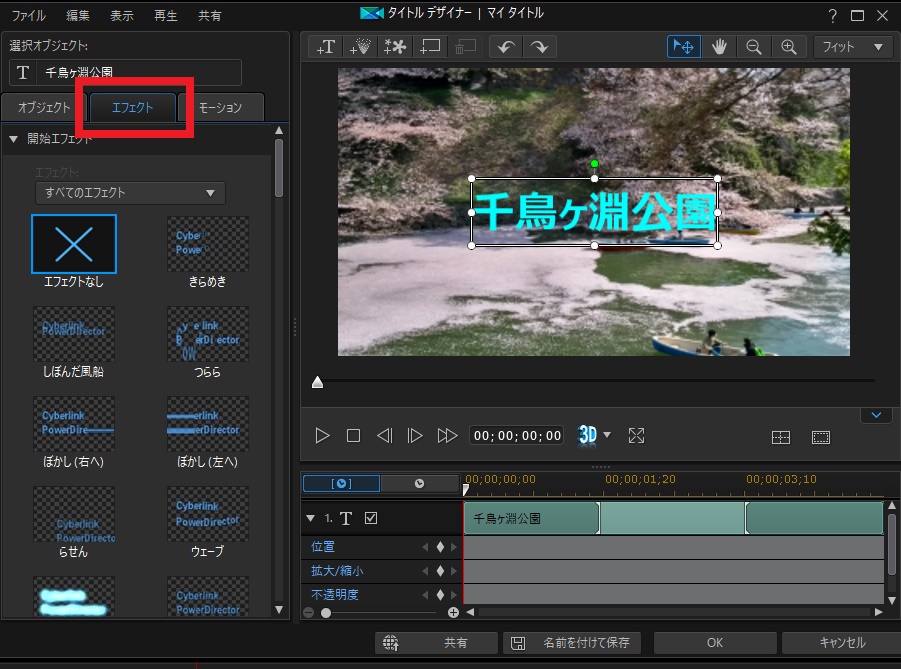
「エフェクト」機能を使い、入力した文字を動かし、エンディングっぽくしましょう!!!!
操作手順としては、「開始エフェクト」と「終了エフェクト」があるのでそれぞれに好みのエフェクトを選択する。
以上!!超簡単です。
「ウェーブ」は波のように 1 文字ずつ浮き沈みしながら表示されます。
図.10

「終了エフェクト」です。最後に文字をどのようにして締めるのか、を考えます。
「グロー」がなかなか相性がいいと思いました。
文字がゆっくりと薄い光を帯びながらぼやけていくイメージです。
★ 補足 ★
文字を入力する際、新しいフォント(個性的な)を無料でダウンロードできるキャンペーンがあります。
詳細はこちら ⇒ 【モリサワフォント】PowerDirectorユーザーは特典でダウンロードできる
全体像と次のステップ
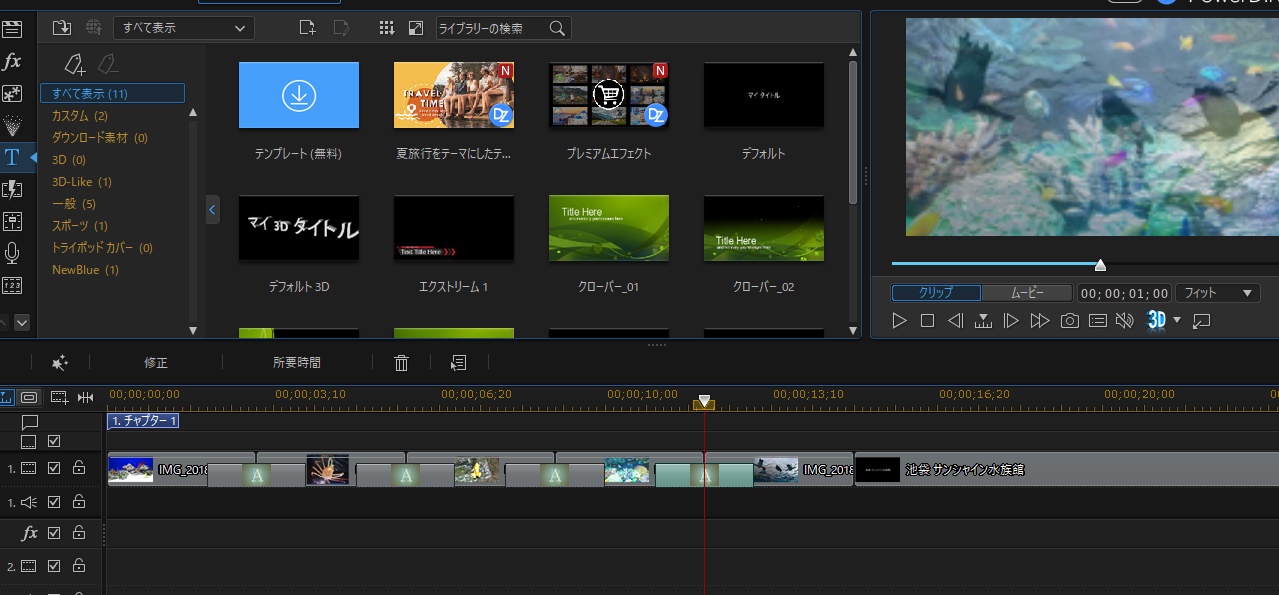
図.11

横に並べることに、ほんのひと手間を加えたらすごく充実したスライドショーが出来上がります。
このあとの簡単な編集の流れを紹介します。
● 出来上がった動画全体から不要なシーンをカット(トリミング)する
詳細はこちら ⇒ 動画カット、分割、トリミングする方法
● 動画の BGM を挿入する
詳細はこちら
⇒ 音声・BGM を編集する 初級
⇒ YouTuber向け。動画編集で効果音を加える
● DVD、BD へディスクに書き込みをする
詳細はこちら ⇒ DVD、ブルーレイディスクを作成する方法
中級~上級になってくると、動画に効果を加えたり、完成した動画を youtube やブログにアップする、などがあります。
詳細はこちら
⇒ 便利ツールでスライドショーを簡単に編集する
⇒ YouTube 動画投稿、アップロード方法:PowerDirector 編
ひとつひとつの操作はとても簡単なので、臆せずどんどんチャレンジしてみましょう!!






