前回の PowerDirector(パワーディレクター)「 動く対象物に、ぼかし・モザイクを加える【前編】 」に続き、
自由自在にエフェクトを動かしていく操作手順を解説してきます!!
コツさえつかめれば簡単です。どんどん編集テクニックを身に着けていきましょう!!!
スポンサーリンク
前回までのあらすじ

2. 「エフェクト ルーム」より、ぼかし・モザイクなど特殊効果をタイムライン「 fx 」の段に挿入
3. 「キーフレーム」ボタンをクリックし、「キーフレームの設定」を出す
4. 再生位置に「◇」を入れていく
要約すると、ざっとこんな感じです。
「どんなんだっけ?」という方は「 動く対象物に、ぼかし・モザイクを加える 前編 」をご確認ください。
キーフレームの使い方こちらも紹介しています。
⇒ 360度画像を平面画像(2D)に編集【初心者】
『マスク』でエフェクトの大きさを調整する
以前、静止画にエフェクトを加える操作解説をしました。
「 エフェクト モザイク、ぼかし 処理【初心者編】 」でも『マスク』の操作方法を紹介しています。
今回も内容は同じです。

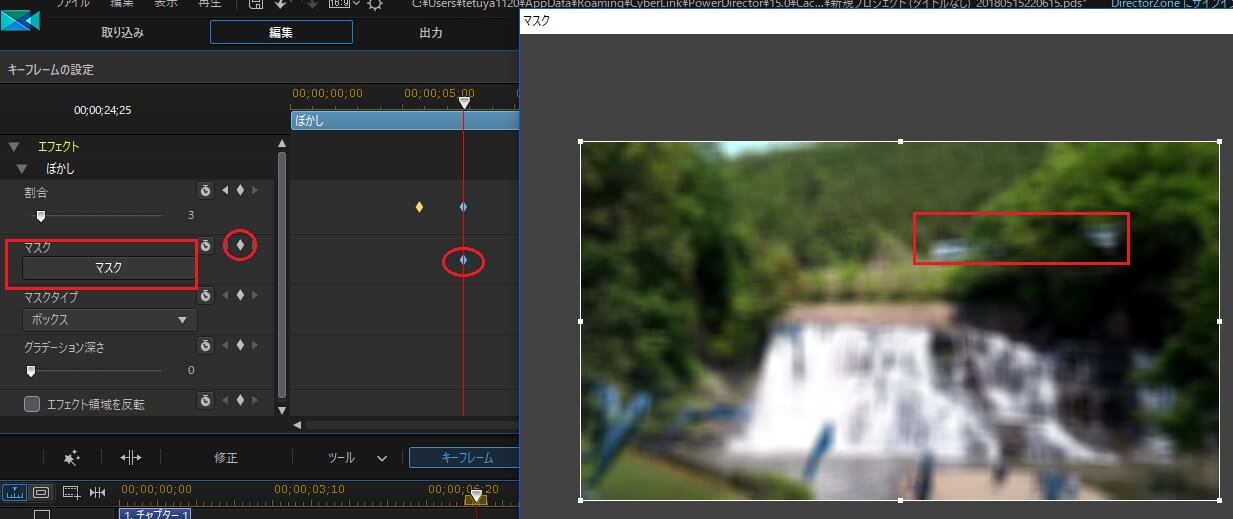
画面左側に「マスク」というボタンがあります。まずはどのように使うのかを解説していきます。
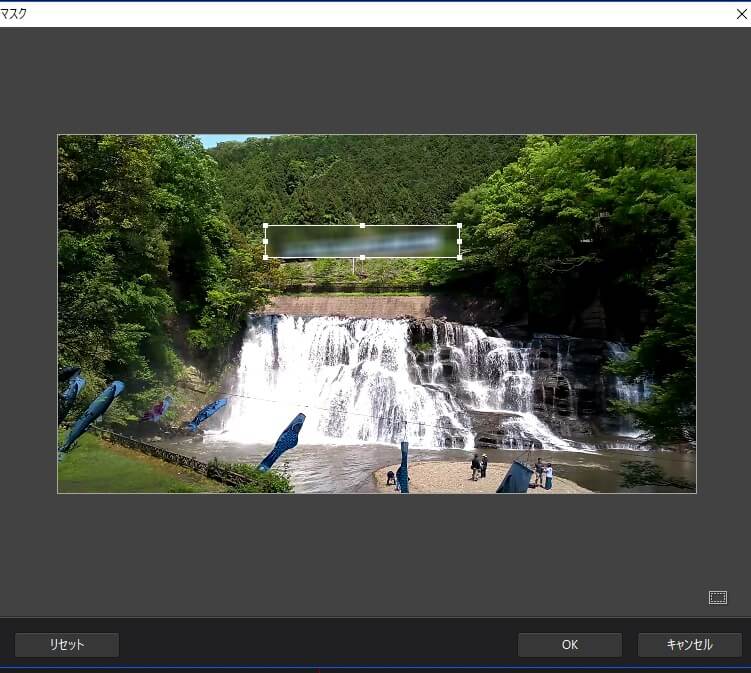
「マスク」をクリックすると新しく画面が出てきます。この時点では画面全体にエフェクト(ぼかし)が掛かっています。
今回のサンプルでは赤枠にだけぼかしを掛けようと思います。

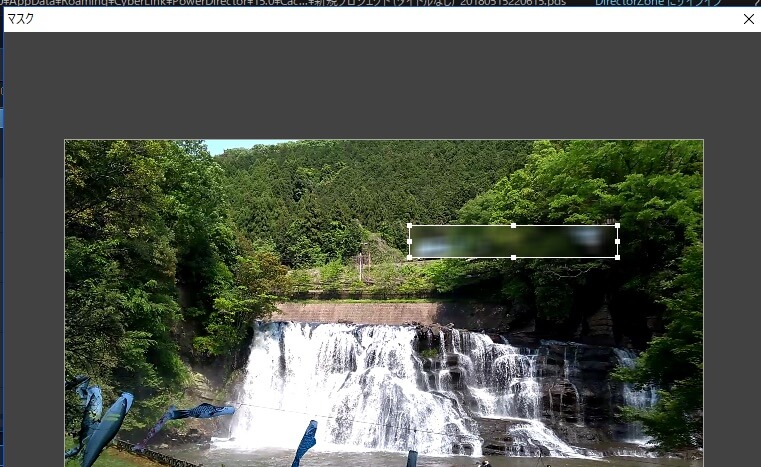
「マスク」画面の四隅の白い点をドラッグすることで大きさを調整することができます。
イイ感じに大きさを整えます。ただし、お気づきの方もいらっしゃるかと思いますが、このままプレビュー再生すると…次の画面のようになります。

電車は右から左へ走ってきます。
しかし、ぼかしている部分が固定されているため、画面中央辺りから、ぼかしを通過してしまいます。
電車の動きと一緒にぼかしも動かす必要があります。

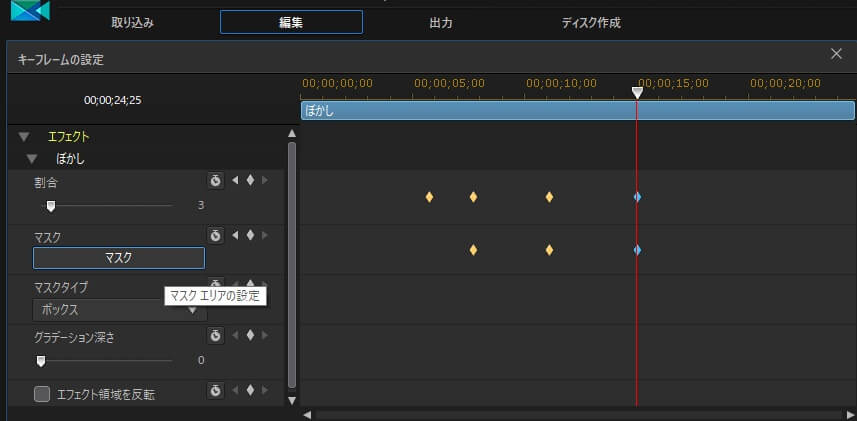
ぼかしを完全に通過した辺りの時間で再生ポイントをスライドさせます。
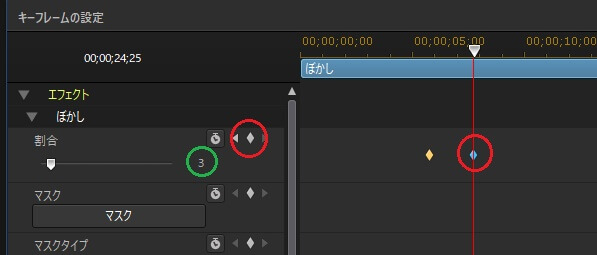
そして、「割合」と「マスク」のすぐ右隣にある「◇」をクリックします。すると、青い「◇」が入ります。

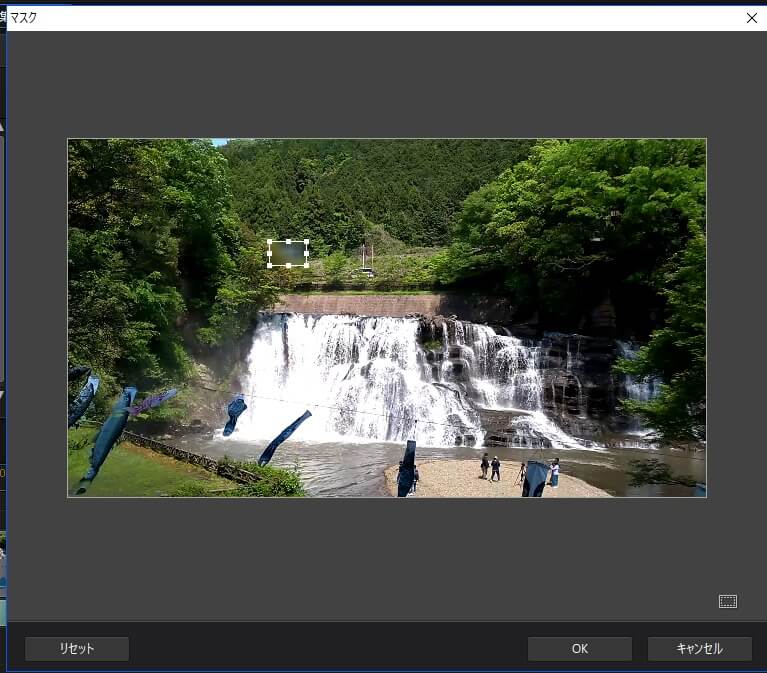
「マスク」をクリックし、前回と同様に電車を覆うようにぼかしの大きさを調整します。

また、プレビュー再生でどの辺りでぼかしを通過しているのかをチェックします。
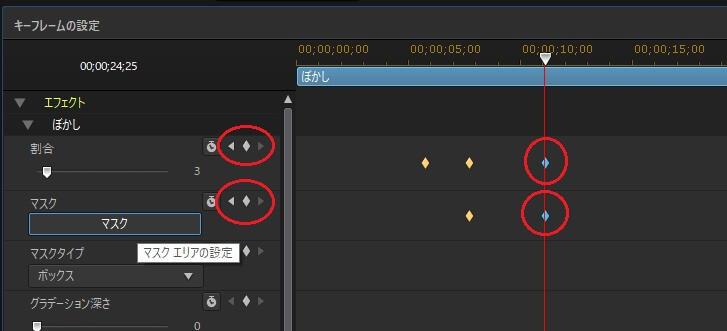
そして、キーフレームの設定画面にて、再生時間の軸に「◇」を置き、同じ作業(電車の大きさにあわせてぼかしの大きさを調整)していきます。

こんな感じです。最後に電車が走り切り、画面から消えたら、ぼかしも一緒に画面から消す必要があります。

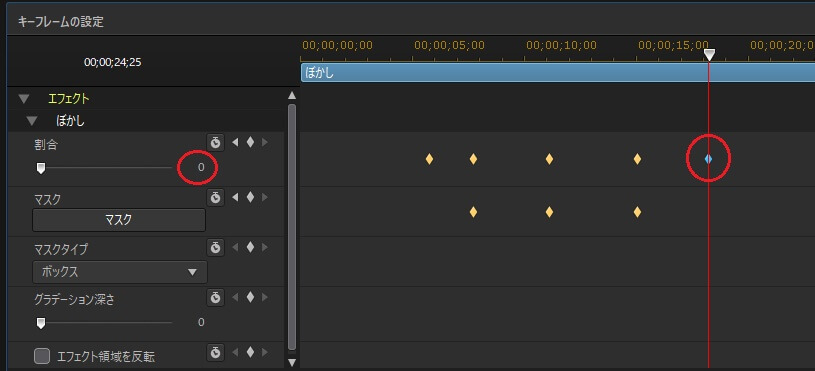
電車が完全に消えた再生時間にポイントをスライドし、「割合」の「◇」をクリックします。
「割合」の効果はぼかしの濃さです。画面からぼかしを消したいので、「 0 」にしましょう。
画面右側にある青い「◇」以降はぼかし「 0 」の状態になります。
まとめ
操作方法としては、◇ を入れて、マスクで大きさ調整、プレビュー再生チェック、また、◇ を入れて・・・という流れです。
コツは細かくし過ぎない。
実際やってみるとわかるのですが、◇ を入れまくると、まずめんどくさいです。
それと動きがかえってぎこちなくなります。◇ は大まかなポイントで入れることをお薦めします。
さて、この作業、なかなか難しいと思われますが、他にも応用が効きますので、失敗を恐れず、どんどん使いまくっていきましょう!!
動画編集初心者必見!PowerDirectorが最高の選択肢である理由!
公式サイトでは、PowerDirector の無料体験版がダウンロードすることができます。動画編集ソフトの購入を迷っている人は、まずは体験版をいくつか使ってみると良いでしょう。
また、キャンペーンセール期間中は 最大30%オフにもなっているので、そのタイミングまで購入を待つのもアリですね。
\ PowerDirector をまだお持ちでない方は /
・8年連続国内販売シェアNo.1の信頼性!
・超シンプルな操作で、だれでも簡単に動画編集ができる!
・最新のAI編集機能で、だれでも特殊加工が簡単にできる!
・出力時間が短いから、他社よりも圧倒的にスムーズにエンコードできる!
・テンプレートやフリー素材が豊富で、プロのような動画編集ができる!
・Adobeよりもコスパが良く、無償ユーザーサポート付き!
・WindowsとmacOS両方に対応しているから、どんなパソコンでも安心!






