PowerDirector(パワーディレクター)で動画編集の操作方法をいくつか紹介してきましたが、やっぱり「もっと簡単に楽に動画を作成したい」といった意見があると思います。
その希望を満たしてくれるツールが『クイックプロジェクト』です。
これを使うことで、早く、きれいな作品を作り上げることができます。
では、実際に操作していきましょう!!
スポンサーリンク
PowerDirector(パワーディレクター)が選ばれている理由
公式サイトでは、PowerDirector の無料体験版がダウンロードすることができます。動画編集ソフトの購入を迷っている人は、まずは体験版をいくつか使ってみると良いでしょう。
また、キャンペーンセール期間中は 最大30%オフにもなっているので、そのタイミングまで購入を待つのもアリですね。
\ PowerDirector をまだお持ちでない方は /
★PowerDirector おすすめポイント★
・8年連続 “国内販売シェアNo.1” 動画編集ソフト
・シンプルな操作で使いやすい! ※だれでも簡単に動画編集ができる!
・最新の AI 編集機能が豊富! ※だれでも簡単に特殊加工ができる!
・動画の出力時間が短い! ※他社よりも圧倒的にスムーズにエンコードできる!
・テンプレート、フリー素材が豊富! ※プロのような動画編集ができる!
・Adobeより圧倒的にコスパ良し!
・無償ユーザーサポート付き
・Windows、macOS 両方対応!
さっそくクイックプロジェクトを開きましょう!
『クイックプロジェクト』はタイトルにあった効果、BGM、が組み込まれたワンセットのテンプレートです。
まずは、サンプルを見てもらいましょう。
こんな感じのがテンプレートで「ポンっ」と簡単に作れます。
テンプレート種類も豊富で、DirectorZone から無料テンプレートをダウンロードすることもできます。
詳細はこちら ⇒ 【無料】PowerDirector 動画テンプレートをダウンロード

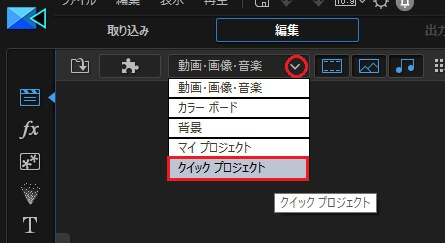
画面の上にある「動画・画像・音楽」の見出しにある『クイックプロジェクト』をクリックし、画面を切り替えます。

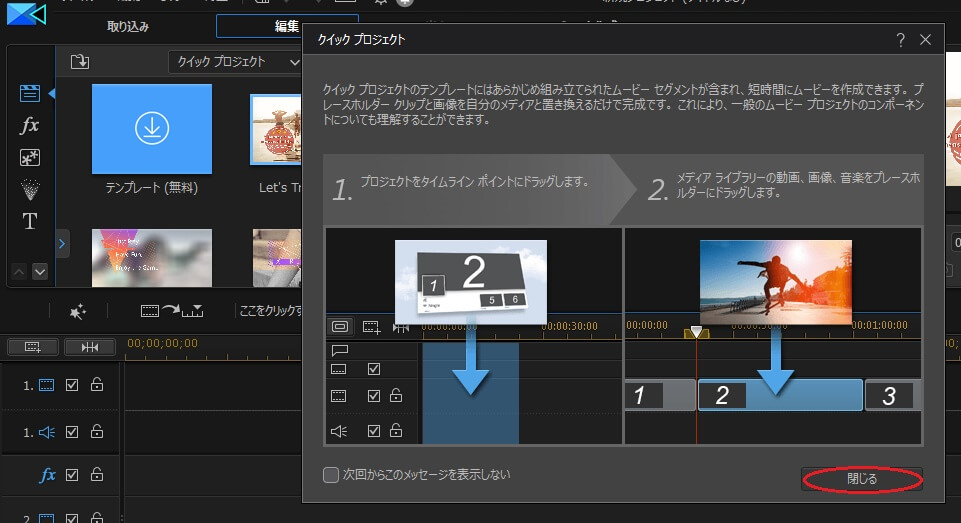
まず、クイックプロジェクトをどのように使うのかという説明画面が出ます。
とりあえず、「閉じる」を押して消します。
プロジェクトをタイムラインに入れる

すでにプロジェクトがいくつか入っています。
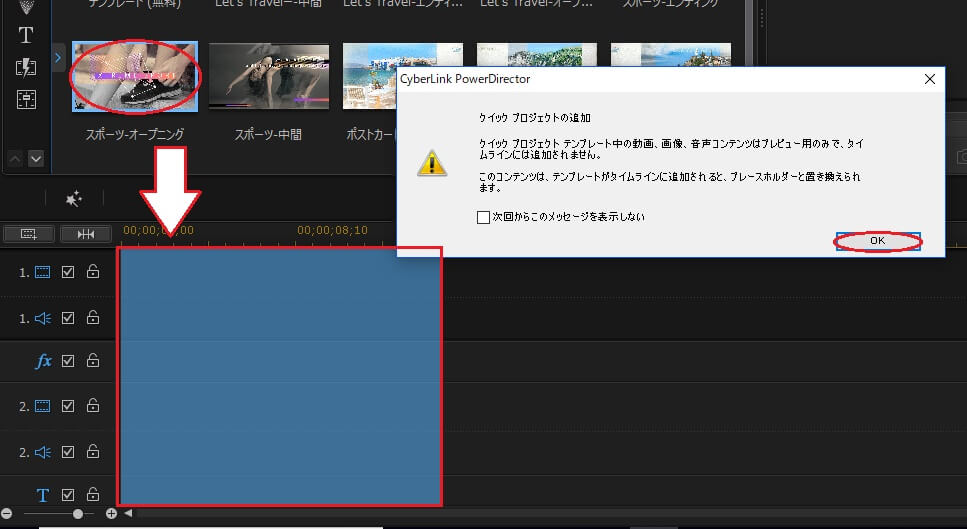
今回は「スポーツ オープニング」をタイムラインにドラッグで入れます。
OK を押せば大丈夫です。
※ テンプレートは他にもたくさんあり、タイトルによって組み込まれている効果は全く異なります。

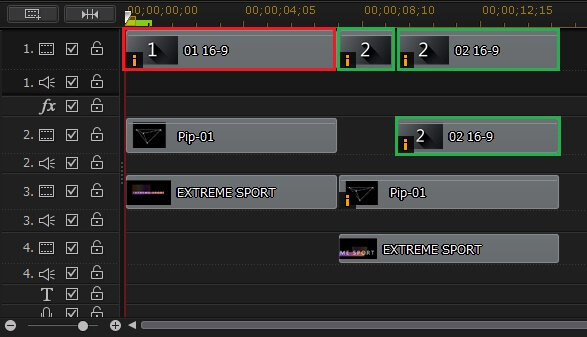
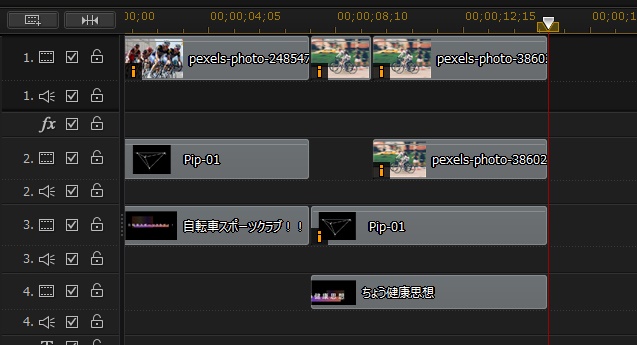
タイムラインのトラック縦一列 1~4 まで一気にクリップが入りました。
これがクイックプロジェクトです。
注目してほしいのは「 1 」「 2 」のクリップです。
詳細は後述します。
画像を読み込む
画像を読み込む

まずはプロジェクトに利用する画像の読み込みをします。
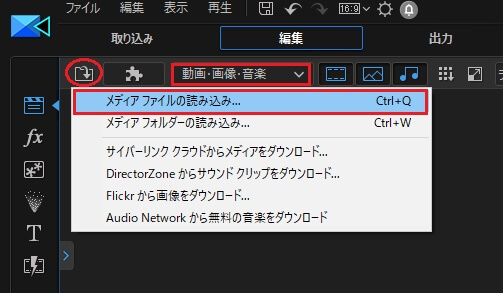
赤枠が「クイックプロジェクト」になっていたので、見出しを「動画・画像・音楽」に戻します。
「メディアファイルの読み込み」をクリックします。
画像をクイックプロジェクトに当てはめる

先ほどタイムラインの中にある数字「 1 」「 2 」に注目してほしいと言っていましたよね。
この数字が入っている枠に、読み込んだ画像を当てはめていきます。
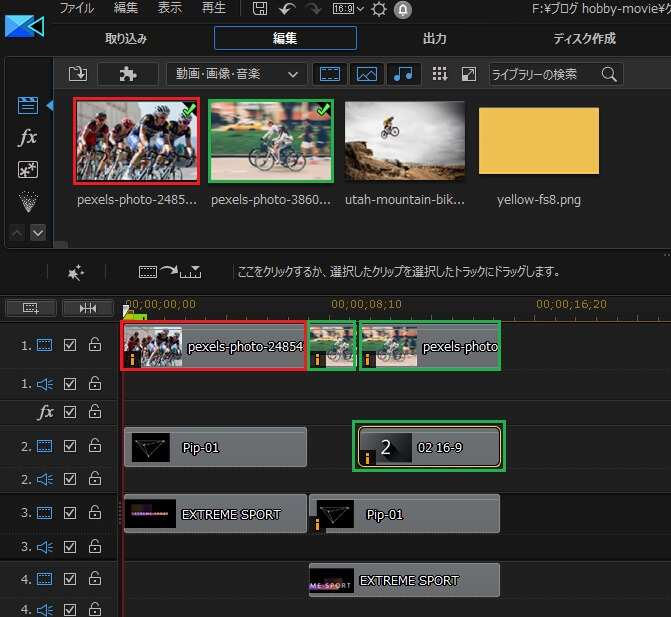
赤枠で囲ったツールドフランスっぽい画像を『クイックプロジェクトの赤枠』に、緑枠で囲ったツーリング画像を『クイックプロジェクトの緑枠』にひとつずつドラッグではめ込んでいきます。
文字を編集する

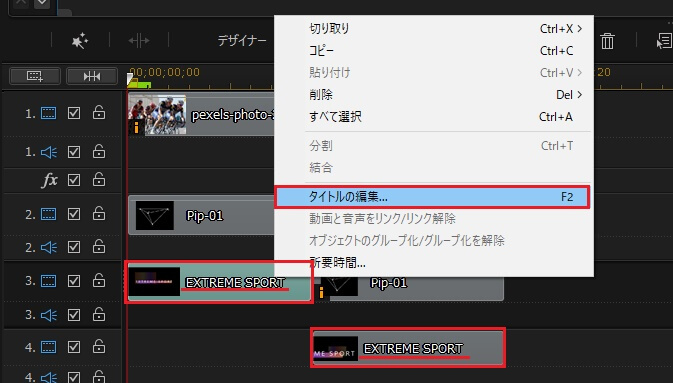
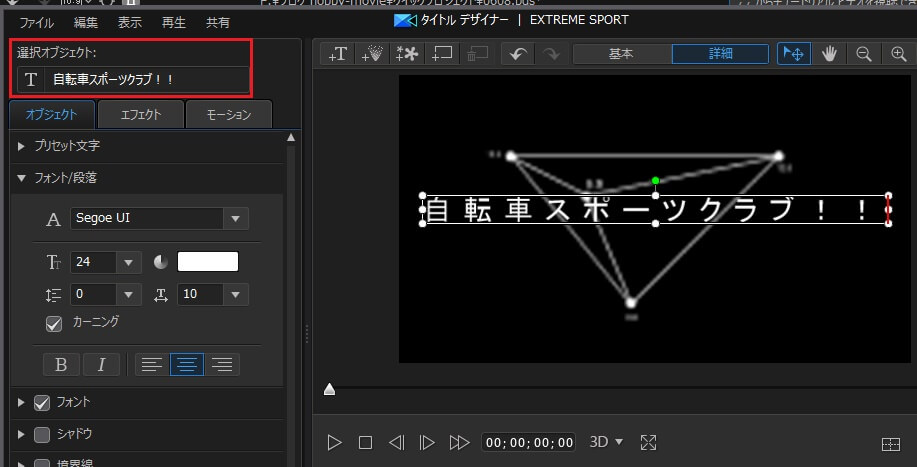
赤枠で囲った「EXTREME SPORT」の文字を編集します。
ひとつずつ何か入れたい文字を入れていきましょう。
クリップを右クリックしたら、メニューが出てくるので「タイトルの編集」をクリックします。

「タイトルデザイナー」が開きますので、「選択オブジェクト」の真下にある欄に文字を入力します。
とりあえず、自転車が好きなので「自転車スポーツクラブ!!」と入力してみました。
解説は PowerDirector 15 ですがそれほど変わらないです。
文字入力、タイトル・テキスト【初心者編】
文字入力、タイトル・テキスト【中級編】
【モリサワフォント】PowerDirectorユーザーは特典でダウンロードできる
まとめ

これで『クイックプロジェクト』を利用した編集作業が完了です。
あらかじめ組み込まれているエフェクト、フェード、モーション、追加映像、etc. が自分の画像とマッチングしプロが作成したような動画が出来上がります。
クイックプロジェクトには「オープニング」、「中間」、「エンディング」など、再生する時間帯によっても使い分けることができます。
今回は「オープニング」を編集しました。
次はその後ろに「中間」を入れ、最後の締めで「エンディング」を入れてひとつの動画が完成させることができます。
『クイックプロジェクト』はタイムラインにプロジェクトを入れ、割り振られた番号に画像を入れる。
これだけ、シンプルです!